BusyNavigationBar alternatives and similar libraries
Based on the "UI" category.
Alternatively, view BusyNavigationBar alternatives based on common mentions on social networks and blogs.
-
Animated Tab Bar
:octocat: RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion -
JTAppleCalendar
The Unofficial Apple iOS Swift Calendar View. Swift calendar Library. iOS calendar Control. 100% Customizable -
FSPagerView
FSPagerView is an elegant Screen Slide Library. It is extremely helpful for making Banner View、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders. -
Pagemenu
A paging menu controller built from other view controllers placed inside a scroll view (like Spotify, Windows Phone, Instagram) -
SwipeCellKit
Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift. -
SwiftEntryKit
SwiftEntryKit is a presentation library for iOS. It can be used to easily display overlays within your iOS apps. -
Alerts Pickers
Advanced usage of UIAlertController and pickers based on it: Telegram, Contacts, Location, PhotoLibrary, Country, Phone Code, Currency, Date... -
ESTabBarController
:octocat: ESTabBarController is a Swift model for customize UI, badge and adding animation to tabbar items. Support lottie! -
Scrollable-GraphView
An adaptive scrollable graph view for iOS to visualise simple discrete datasets. Written in Swift. -
Material Components for iOS
[In maintenance mode] Modular and customizable Material Design UI components for iOS -
SideMenu
Simple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less. -
NotificationBanner
The easiest way to display highly customizable in app notification banners in iOS -
ActiveLabel
UILabel drop-in replacement supporting Hashtags (#), Mentions (@) and URLs (http://) written in Swift -
SlideMenuControllerSwift
iOS Slide Menu View based on Google+, iQON, Feedly, Ameba iOS app. It is written in pure swift. -
PopupDialog
A simple, customizable popup dialog for iOS written in Swift. Replaces UIAlertController alert style. -
TLYShyNavBar
DISCONTINUED. Unlike all those arrogant UINavigationBar, this one is shy and humble! Easily create auto-scrolling navigation bars! -
KMNavigationBarTransition
A drop-in universal library helps you to manage the navigation bar styles and makes transition animations smooth between different navigation bar styles while pushing or popping a view controller for all orientations. And you don't need to write any line of code for it, it all happens automatically. -
Whisper
:mega: Whisper is a component that will make the task of display messages and in-app notifications simple. It has three different views inside -
StarWars.iOS
This component implements transition animation to crumble view-controller into tiny pieces. -
CircleMenu
:octocat: ⭕️ CircleMenu is a simple, elegant UI menu with a circular layout and material design animations. Swift UI library made by @Ramotion -
RazzleDazzle
A simple keyframe-based animation framework for iOS, written in Swift. Perfect for scrolling app intros. -
PaperOnboarding
:octocat: PaperOnboarding is a material design UI slider. Swift UI library by @Ramotion
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of BusyNavigationBar or a related project?
README
BusyNavigationBar
A UINavigationBar extension to show loading effects above navigation bar's background.
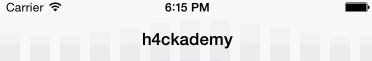
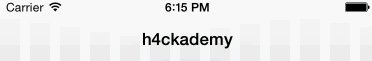
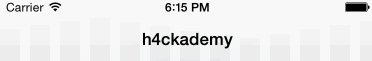
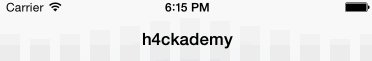
Screenshot
Stripes


Bars


Your custom layer

Usage
BusyNavigationBar is available through CocoaPods. To install it, simply add the following lines to your Podfile:
use_frameworks!
pod "BusyNavigationBar"
Or add the following lines to your Cartfile:
github "gmertk/BusyNavigationBar" "master"
After installation is done, you can use the new methods of your navigation bar; start(_ options: BusyNavigationBarOptions) and stop().
Properties
var options = BusyNavigationBarOptions()
/**
Animation type
- Stripes: Sliding stripes as seen in Periscope app.
- Bars: Bars going up and down like a wave.
- CustomLayer(() -> CALayer): Your layer to be inserted in navigation bar. In this case, properties other than `transparentMaskEnabled` and `alpha` will not be used.
*/
options.animationType = .Stripes
/// Color of the shapes. Defaults to gray.
options.color = UIColor.grayColor()
/// Alpha of the animation layer. Remember that there is also an additional (constant) gradient mask over the animation layer. Defaults to 0.5.
options.alpha = 0.5
/// Width of the bar. Defaults to 20.
options.barWidth = 20
/// Gap between bars. Defaults to 30.
options.gapWidth = 30
/// Speed of the animation. 1 corresponds to 0.5 sec. Defaults to 1.
options.speed = 1
/// Flag for enabling the transparent masking layer over the animation layer.
options.transparentMaskEnabled = true
// Start animation
self.navigationController?.navigationBar.start(options)
// Stop animation
self.navigationController?.navigationBar.stop()
Author
Günay Mert Karadoğan, [email protected]
License
BusyNavigationBar is available under the MIT license. See the LICENSE file for more info.
More
There is a nice tutorial about Periscope's pull-to-refresh control by @bitwaker.
*Note that all licence references and agreements mentioned in the BusyNavigationBar README section above
are relevant to that project's source code only.




