Doric Design System Foundation alternatives and similar libraries
Based on the "UI" category.
Alternatively, view Doric Design System Foundation alternatives based on common mentions on social networks and blogs.
-
Animated Tab Bar
:octocat: RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion -
FSPagerView
FSPagerView is an elegant Screen Slide Library. It is extremely helpful for making Banner View、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders. -
JTAppleCalendar
The Unofficial Apple iOS Swift Calendar View. Swift calendar Library. iOS calendar Control. 100% Customizable -
Pagemenu
A paging menu controller built from other view controllers placed inside a scroll view (like Spotify, Windows Phone, Instagram) -
SwiftEntryKit
SwiftEntryKit is a presentation library for iOS. It can be used to easily display overlays within your iOS apps. -
SwipeCellKit
Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift. -
Alerts Pickers
Advanced usage of UIAlertController and pickers based on it: Telegram, Contacts, Location, PhotoLibrary, Country, Phone Code, Currency, Date... -
Scrollable-GraphView
An adaptive scrollable graph view for iOS to visualise simple discrete datasets. Written in Swift. -
ESTabBarController
:octocat: ESTabBarController is a Swift model for customize UI, badge and adding animation to tabbar items. Support lottie! -
Material Components for iOS
[In maintenance mode] Modular and customizable Material Design UI components for iOS -
SideMenu
Simple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less. -
NotificationBanner
The easiest way to display highly customizable in app notification banners in iOS -
ActiveLabel
UILabel drop-in replacement supporting Hashtags (#), Mentions (@) and URLs (http://) written in Swift -
SlideMenuControllerSwift
iOS Slide Menu View based on Google+, iQON, Feedly, Ameba iOS app. It is written in pure swift. -
PopupDialog
A simple, customizable popup dialog for iOS written in Swift. Replaces UIAlertController alert style. -
TLYShyNavBar
DISCONTINUED. Unlike all those arrogant UINavigationBar, this one is shy and humble! Easily create auto-scrolling navigation bars! -
StarWars.iOS
This component implements transition animation to crumble view-controller into tiny pieces. -
KMNavigationBarTransition
A drop-in universal library helps you to manage the navigation bar styles and makes transition animations smooth between different navigation bar styles while pushing or popping a view controller for all orientations. And you don't need to write any line of code for it, it all happens automatically. -
Whisper
:mega: Whisper is a component that will make the task of display messages and in-app notifications simple. It has three different views inside -
CircleMenu
:octocat: ⭕️ CircleMenu is a simple, elegant UI menu with a circular layout and material design animations. Swift UI library made by @Ramotion -
RazzleDazzle
A simple keyframe-based animation framework for iOS, written in Swift. Perfect for scrolling app intros. -
PaperOnboarding
:octocat: PaperOnboarding is a material design UI slider. Swift UI library by @Ramotion
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of Doric Design System Foundation or a related project?
README

Doric: Design System Foundation
Design System foundation written in Swift. Protocol oriented, type safe, scalable framework for iOS.
- Features
- Requirements
- Contribute
- Installation
- [Usage](./Documentation/Usage.md)
- FAQ
- Credits
- License
Features
- [x] Typography
- [x] Iconography
- [x] Colour Palette
- [x] Dynamic scalable font support
- [x] Auto layout
- [x] Gradients, Shadows, Borders and other scales
- [x] Layout spacing
- [x] Themes
- [x] UI Debugging helpers
- [x] API Document & [Usage Documentation](Documentation/Usage.md)
Sketch Plugin
- See DoricSnippet - BETA
- Generates Swift code snippets for Doric framework.
Roadmap
Not in specific orders to achieve it.
- [ ] Add debugging tools (Ruler etc.) [In progress]
- [ ] Expand framework to create more Styles
- [ ] Colour processing utilities
- [ ] Trait based layouts (UITraitCollection) [In progress]
- [ ] Accessibility for colour palettes
- [x] Sketch plugin to generate palette. Try here
Usage Guide
See documentation
Requirements
iOS 11.0+
Xcode 10.2+
Swift 5
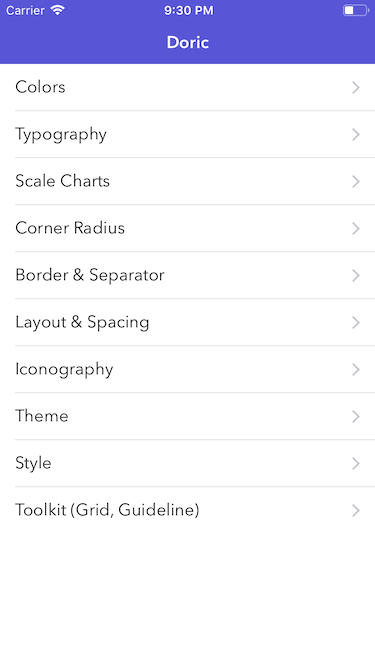
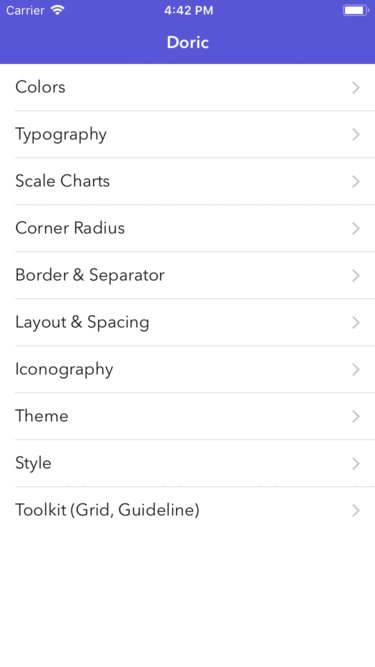
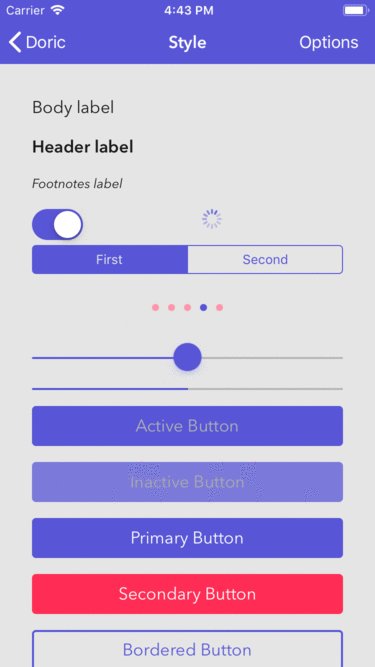
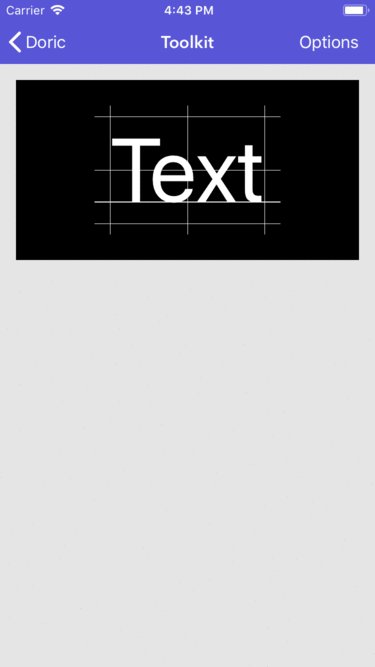
Demo


Installation
CocoaPods
CocoaPods is an application level dependency manager for the Objective-C, Swift and any other languages that run on the Objective-C runtime that provides a standard format for managing external libraries. For usage and installation instructions visit site
To integrate Doric using CocoaPods, specify it in your Podfile:
pod 'Doric', '~> 1.0.0'
Carthage
Carthage builds your dependencies and provides you with binary frameworks, but you retain full control over your project structure and setup. Carthage does not automatically modify your project files or your build settings.
. To integrate Doric into your Xcode project using Carthage, specify it in your Cartfile:
github "jayeshk/Doric" ~> 1.0.0
Manually
If you can integrate project manually as below using git submodule
Embedded Framework
- Open up Terminal,
cdinto your top-level project directory, and run the following command "if" your project is not initialised as a git repository:
$ git init
- Add Doric as a git submodule by running the following command:
$ git submodule add https://github.com/jayeshk/Doric.git
Open the new
Doricfolder and drag theDoric.xcodeprojinto the Project Navigator.It should appear nested underneath your application's blue project icon. Whether it is above or below all the other Xcode groups does not matter.
Select the
Doric.xcodeprojin the Project Navigator and verify the deployment target matches that of your application target.Next, select your application project in the Project Navigator to navigate to the target configuration window and select the application target under the "Targets" heading in the sidebar.
In the tab bar at the top of that window, open the "General" panel.
Click on the
+button under the "Embedded Binaries" section.You will see
Doric.frameworknested inside aProductsfolder. Select theDoric.frameworkfor iOS.You can verify which one you selected by inspecting the build log for your project. The build target for
Doricwill be listed asDoric.Doric.frameworkis automagically added as a target dependency, linked framework and embedded framework in a copy files build phase which is all you need to build on the simulator and a device.
Contribute
Doric is open to contribute, see contribution notes.
- If you want to contribute, submit a pull request.
- If you found a bug, open an issue.
- If you need help with a feature or need to discuss best practices please see usage document , still anything to discuss contact me ([email protected]).
FAQ
About Doric name?
The Doric order was one of the three orders of ancient Greek and later Roman architecture, Doric is named based Doric_order. Hence provides pillars for your digital products.
Why Design System required?
As the number of devices screen variants and environments are increasing, so there is need to create scalable interface Design Systems.
Doric's primary goal is to create a system which allows you to manage design at scale for iOS. Consistency, scalability and efficiency across app are focused areas. See Awesome Design Systems
It is required to implement all parts of Doric?
Doric provides various building blocks to implement interface. All blocks can be used independently or can be composed as needed. For example your app can use Typography only or Color Palettes. Better practice would be compose all them into single Design System.
It also allows you to use any of these blocks with other third part frameworks. For example Spacing and Layout can be used any other third party frameworks.
Since it protocol oriented framework you can further extended any of section and customise it. Doric comes with few default implementations. See more for [usage guide](Documentation/Usage.md)
Credits
Doric is influenced by various Design System guidelines and many stackoverflow posts.
Major source of inspiration Atomic Design
Brad Frost, author of Atomic Design : “comprehensive collection of the bits and pieces that make up your interface”.
- [OpenSans Fonts](./Demo/Catalogue/Catalogue/open-sans/)
License
Doric is released under the MIT license. See LICENSE for details.
*Note that all licence references and agreements mentioned in the Doric Design System Foundation README section above
are relevant to that project's source code only.




