EZLayout alternatives and similar libraries
Based on the "Auto Layout" category.
Alternatively, view EZLayout alternatives based on common mentions on social networks and blogs.
-
PureLayout
The ultimate API for iOS & OS X Auto Layout — impressively simple, immensely powerful. Objective-C and Swift compatible. -
MisterFusion
MisterFusion is Swift DSL for AutoLayout. It is the extremely clear, but concise syntax, in addition, can be used in both Swift and Objective-C. Support Safe Area and Size Class. -
QuickLayout
Written in pure Swift, QuickLayout offers a simple and easy way to manage Auto Layout in code. -
FrameLayoutKit
A super fast and easy-to-use layout library for iOS. FrameLayoutKit supports complex layouts, including chaining and nesting layout with simple and intuitive operand syntax.
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of EZLayout or a related project?
README
EZAnchor 中文介绍
An easier way to code Autolayout

- [x] Are you annoyed of coding
.active = truewhile using Autolayout Anchors over and over again? - [x] Are you annoyed of coding such long constraint sentence
refreshView.heightAnchor.constraint(equalToConstant: self.refreshViewHeight).isActive = trueover and over again?
Now EZAnchor is definitely going to shorten your time of writing Autolayout Anchors by a simple installation.
Let's see how it works:
- Anchor constraint to another anchor ```swift //Traditional way viewA.leadingAnchor.constraint(equalTo: viewB.leadingAnchor).isActive = true
//With EZAnchor viewA.leading == viewB.leading
* Anchor constraint to another anchor with constant
```swift
//Traditional way
viewA.leadingAnchor.constraint(equalTo: self.view.leadingAnchor, constant: 10).isActive = true
//With EZAnchor
viewA.leading == self.view.leading + 10
- Anchor constraint to another anchor with negative constant ```swift //Traditional way viewA.leadingAnchor.constraint(equalTo: viewB.leadingAnchor, constant: -10).isActive = true
//With EZAnchor viewA.leading == viewB.leading - 10
* Anchor lessThanOrEqualTo another anchor
```swift
//Traditional way
viewA.leadingAnchor.constraint(lessThanOrEqualTo: viewB.leadingAnchor).isActive = true
//With EZAnchor
viewA.leading <= viewB.leading
- Anchor greaterThanOrEqualTo another anchor ```swift viewA.leadingAnchor.constraint(greaterThanOrEqualTo: viewB.leadingAnchor).isActive = true
//With EZAnchor viewA.leading >= viewB.leading
* Anchor lessThanOrEqualTo another anchor with constant
```swift
viewA.leadingAnchor.constraint(lessThanOrEqualTo: viewB.leadingAnchor, constant: 10).isActive = true
//With EZAnchor
viewA.leading <= viewB.leading + 10
- Anchor greaterThanOrEqualTo another anchor with constant ```swift //Traditional way viewA.leadingAnchor.constraint(greaterThanOrEqualTo: viewB.leadingAnchor, constant: 10).isActive = true
//With EZAnchor viewA.leading >= viewB.leading - 10
* Anchor equalTo another anchor with constant and multiplier
```swift
//Traditional way
viewA.heightAnchor.constraint(equalTo: viewB.heightAnchor, multiplier: 0.1, constant: -10).isActive = true
//With EZAnchor
viewA.height == viewB.height * 0.1 - 10
- Work with Priority
swift //With EZAnchor viewA.leading == (viewB.leading + 0.1) ^ .defaultLow
Installation
Drag and drop
Directly drag EZAnchor and drop into your Xcode project.
CocoaPods
To integrate EZAnchor into your Xcode project using CocoaPods, specify it in your Podfile:
target 'MyApp' do
pod 'EZAnchor'
end
Carthage
To integrate EZAnchor into your Xcode project using Carthage, specify it in your Cartfile:
coming soon
Run carthage update to build the framework and drag the built EZAnchor.framework into your Xcode project.
Demo
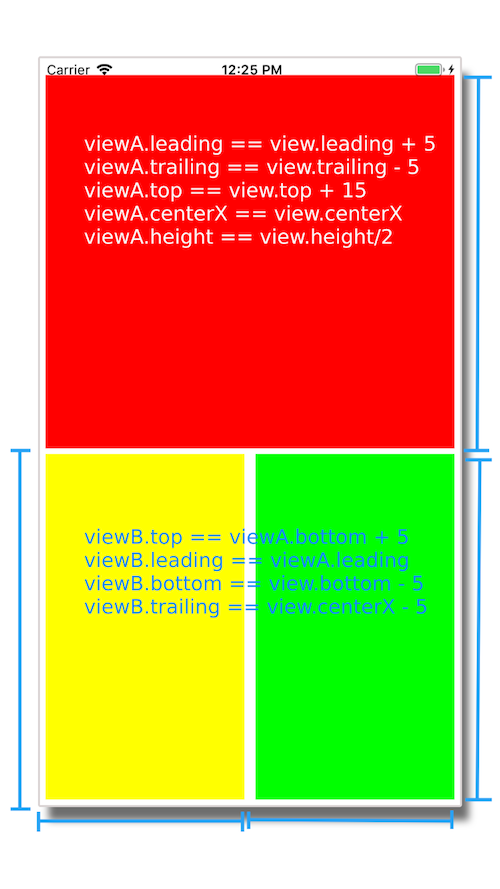
You can easily implement the following layout with very simple and clean code:
//set viewA's layout constraints
let viewA = UIView()
viewA.backgroundColor = UIColor.red
view.addEZSubview(viewA)
viewA.leading == view.leading + 5
viewA.trailing == view.trailing - 5
viewA.top == view.top + 15
viewA.centerX == view.centerX
viewA.height == view.height/2
//set viewB's layout constraints
let viewB = UIView()
viewB.backgroundColor = UIColor.yellow
view.addEZSubview(viewB)
viewB.top == viewA.bottom + 5
viewB.leading == viewA.leading
viewB.bottom == view.bottom - 5
viewB.trailing == view.centerX - 5
//set viewC's layout constraints
let viewC = UIView()
viewC.backgroundColor = UIColor.green
view.addEZSubview(viewC)
viewC.top == viewB.top
viewC.bottom == viewB.bottom
viewC.leading == view.centerX + 5
viewC.trailing == viewA.trailing

Chaining function
Chaining way to code Autolayout with EZAnchor
viewA.setLeading(view.leading + 5)
.setTrailing(view.trailing - 5)
.setTop(view.top + 15)
.setCenterX(view.centerX)
.setHeight(view.height/2)
viewB.setTop(viewA.bottom + 5)
.setLeading(viewA.leading)
.setBottom(view.bottom - 5)
.setTrailing(view.centerX - 5)
viewC.setTop(viewB.top)
.setBottom(viewB.bottom)
.setLeading(view.centerX + 5)
.setTrailing(viewA.trailing)
Limitations
Better to have some basic concept of anchors, familiar with coding anchors programmatically. If not please learn from this link : Programmatically Creating Constraints!
Avoid defining custom
UIControlor view has same name withheightorwidth, there may have conflict withEZAnchorlibrary
Others
WTF Autolayout will help you debug autolayout complaints.
Logo is generated with Shopify logo maker
Inspired by: PureLayout Stevia layout
Todo
- [ ] Unit tests
- [ ] UI Tests
- [ ] CI
- [ ] Fastlane
License
This code and tool is under the MIT License.
*Note that all licence references and agreements mentioned in the EZLayout README section above
are relevant to that project's source code only.





