KMNavigationBarTransition alternatives and similar libraries
Based on the "UI" category.
Alternatively, view KMNavigationBarTransition alternatives based on common mentions on social networks and blogs.
-
Charts
Beautiful charts for iOS/tvOS/OSX! The Apple side of the crossplatform MPAndroidChart. -
Animated Tab Bar
:octocat: RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion -
Material
A UI/UX framework for creating beautiful applications. -
NVActivityIndicatorView
A collection of awesome loading animations -
folding-cell
:octocat: 📃 FoldingCell is an expanding content cell with animation made by @Ramotion -
JTAppleCalendar
The Unofficial Apple iOS Swift Calendar View. Swift calendar Library. iOS calendar Control. 100% Customizable -
XLPagerTabStrip
Android PagerTabStrip for iOS. -
LTMorphingLabel
[EXPERIMENTAL] Graceful morphing effects for UILabel written in Swift. -
SwiftMessages
A very flexible message bar for UIKit and SwiftUI. -
FSPagerView
FSPagerView is an elegant Screen Slide Library. It is extremely helpful for making Banner View、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders. -
SwiftEntryKit
SwiftEntryKit is a presentation library for iOS. It can be used to easily display overlays within your iOS apps. -
Alerts Pickers
Advanced usage of UIAlertController and pickers based on it: Telegram, Contacts, Location, PhotoLibrary, Country, Phone Code, Currency, Date... -
SwipeCellKit
Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift. -
Macaw
Powerful and easy-to-use vector graphics Swift library with SVG support -
Pagemenu
A paging menu controller built from other view controllers placed inside a scroll view (like Spotify, Windows Phone, Instagram) -
TextFieldEffects
Custom UITextFields effects inspired by Codrops, built using Swift -
AMScrollingNavbar
Scrollable UINavigationBar that follows the scrolling of a UIScrollView -
Scrollable-GraphView
An adaptive scrollable graph view for iOS to visualise simple discrete datasets. Written in Swift. -
ESTabBarController
:octocat: ESTabBarController is a Swift model for customize UI, badge and adding animation to tabbar items. Support lottie! -
ImagePicker
:camera: Reinventing the way ImagePicker works. -
PermissionScope
A Periscope-inspired way to ask for iOS permissions. -
SPPermission
Universal API for request permission and get its statuses. -
Material Components for iOS
[In maintenance mode] Modular and customizable Material Design UI components for iOS -
SideMenu
Simple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less. -
SCLAlertView
Beautiful animated Alert View. Written in Swift -
BulletinBoard
General-purpose contextual cards for iOS -
NotificationBanner
The easiest way to display highly customizable in app notification banners in iOS -
Instructions
Create walkthroughs and guided tours (coach marks) in a simple way, with Swift. -
ActiveLabel
UILabel drop-in replacement supporting Hashtags (#), Mentions (@) and URLs (http://) written in Swift -
Siren
Notify users when a new version of your app is available and prompt them to upgrade. -
PopupDialog
A simple, customizable popup dialog for iOS written in Swift. Replaces UIAlertController alert style. -
PKHUD
A Swift based reimplementation of the Apple HUD (Volume, Ringer, Rotation,…) for iOS 8. -
SlideMenuControllerSwift
iOS Slide Menu View based on Google+, iQON, Feedly, Ameba iOS app. It is written in pure swift. -
TLYShyNavBar
Unlike all those arrogant UINavigationBar, this one is shy and humble! Easily create auto-scrolling navigation bars! -
Persei
Animated top menu for UITableView / UICollectionView / UIScrollView written in Swift -
PanelKit
A UI framework that enables panels on iOS. -
StarWars.iOS
This component implements transition animation to crumble view-controller into tiny pieces. -
Whisper
:mega: Whisper is a component that will make the task of display messages and in-app notifications simple. It has three different views inside -
DGElasticPullToRefresh
Elastic pull to refresh for iOS developed in Swift -
Parchment
A paging view with a highly customizable menu ✨ -
XLActionController
Fully customizable and extensible action sheet controller written in Swift -
DOFavoriteButton
Cute Animated Button written in Swift. -
RazzleDazzle
A simple keyframe-based animation framework for iOS, written in Swift. Perfect for scrolling app intros. -
PaperOnboarding
:octocat: PaperOnboarding is a material design UI slider. Swift UI library by @Ramotion -
CircleMenu
:octocat: ⭕️ CircleMenu is a simple, elegant UI menu with a circular layout and material design animations. Swift UI library made by @Ramotion -
SKPhotoBrowser
Simple PhotoBrowser/Viewer inspired by facebook, twitter photo browsers written by swift
InfluxDB - Power Real-Time Data Analytics at Scale
* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of KMNavigationBarTransition or a related project?
README
KMNavigationBarTransition 中文介绍
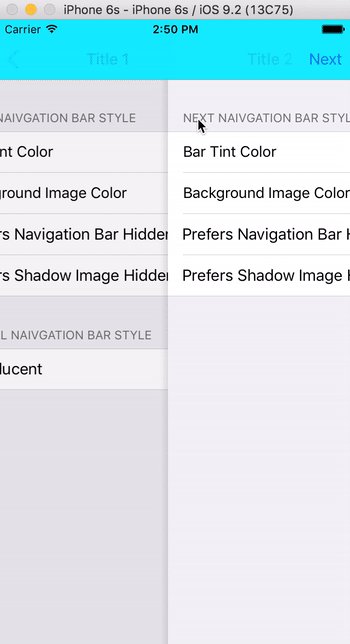
A drop-in universal library helps you to manage the navigation bar styles and makes transition animations smooth between different navigation bar styles while pushing or popping a view controller for all orientations. And you don't need to write any line of code for it, it all happens automatically.
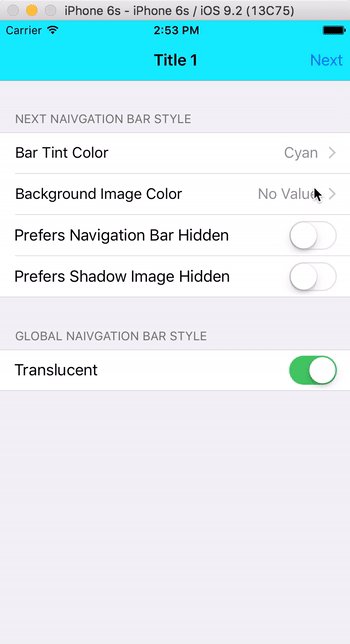
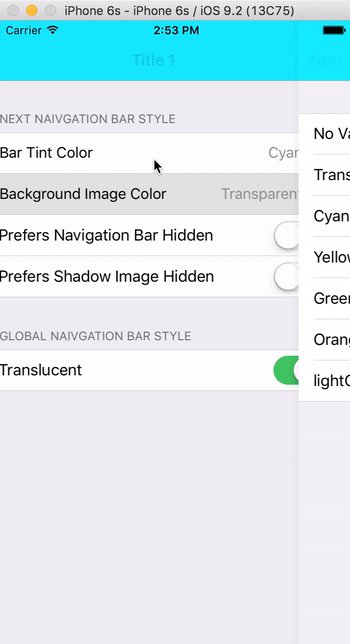
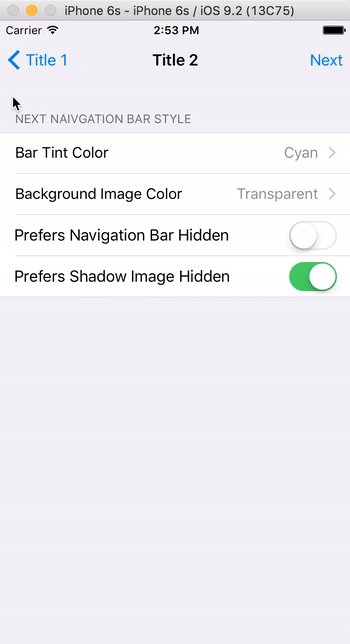
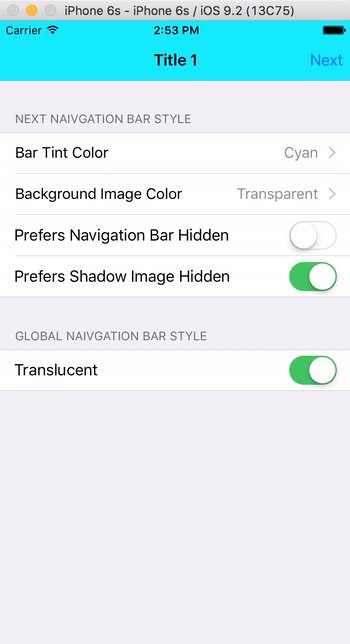
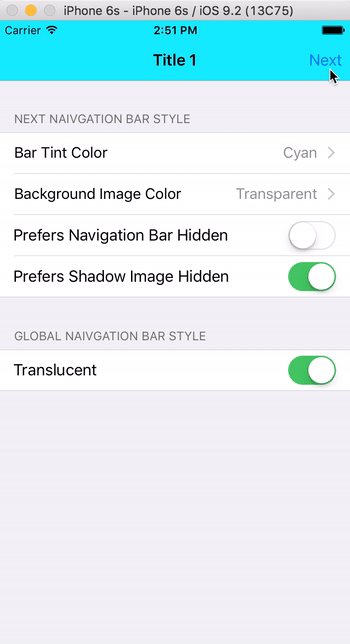
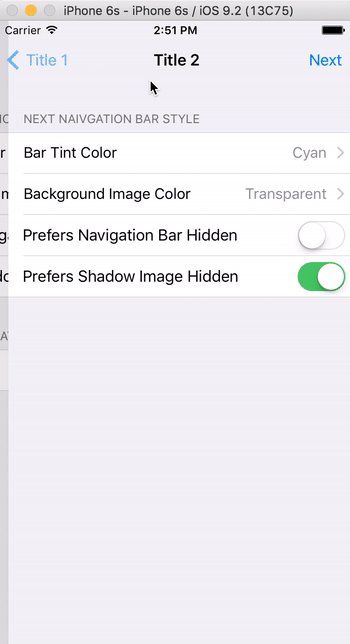
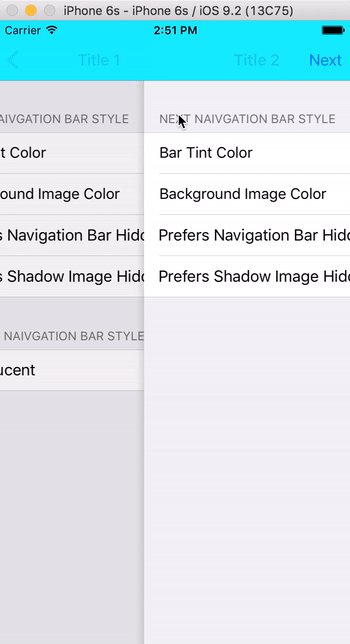
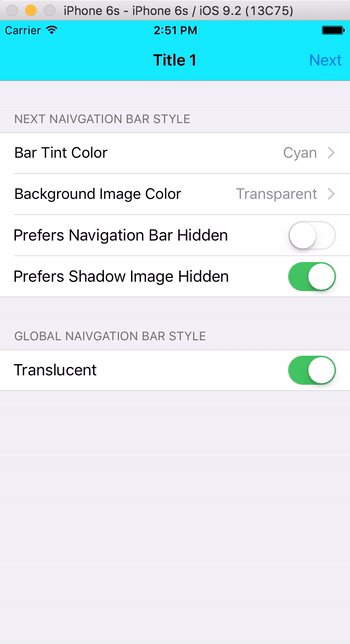
Screenshots
Now


Before


Introduction
The design concept of the library is that what you only need to care about is the background style of the navigation bar in the current view controller, without handling the various background styles while pushing or popping.
The library can capture the background style of the navigation bar in the disappearing view controller when pushing, and when you pop back to the view controller, the navigation bar will restore the previous style, so you don't need to consider the background style after popping. And you also don't need to consider it after pushing, because it is the view controller to be pushed that needs to be considered.
Usage
You don't need to import any header file when using this library, the library uses Method Swizzling to achieve the effect.
It is recommended to set the default background style of the navigation bar in the viewDidLoad method of the base view controller. When you need to change it, generally, you only need to do it in the viewDidLoad method of the current view controller, but if you need to support peek and pop on 3D Touch, you can do it in the viewWillAppear: method.
The following are some suggestions to set the background style of the navigation bar, and you can see the Example for details.
There are two methods to set the background style of the navigation bar,
setBackgroundImage:forBarMetrics:andsetBarTintColor:. It is recommended to use the former, you can see Known Issues for the details.It is better not to change the value of the
translucentproperty arbitrarily after initialization, otherwise the interface layout would be prone to confusion.When the value of the
translucentproperty istrue, you can use the following mehod to make the navigation bar transparent:
navigationController?.navigationBar.setBackgroundImage(UIImage(), forBarMetrics: .Default)
navigationController?.navigationBar.shadowImage = UIImage() // shadowImage is the 1px line
You can change the alpha value of the background color of the navigaiton bar by changing the alpha value of the image in the
setBackgroundImage:forBarMetrics:method.You can use the following method to show or hide the navigation bar in
viewWillAppear::
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
navigationController?.setNavigationBarHidden(hidden, animated: animated)
}
You'd better not do it in neither viewWillDisappear: nor other methods performing transitions, because it is not easy to manage. Again, what you only need to care about is the style of the navigation bar in the current view controller.
Of course, you'd better not hide the navigaion bar, it might triggers some apple's bug with interactive pop gesture.
Installation
CocoaPods
You can install the latest release version of CocoaPods with the following command:
$ gem install cocoapods
Simply add the following line to your Podfile:
pod 'KMNavigationBarTransition'
Then, run the following command:
$ pod install
Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthage
To integrate KMNavigationBarTransition into your Xcode project using Carthage, specify it in your Cartfile:
github "MoZhouqi/KMNavigationBarTransition"
Run carthage update to build the framework and drag the built KMNavigationBarTransition.framework into your Xcode project.
Requirements
- iOS 7.0+
Known Issues
On iOS 8.2 or below, if you set the value of the translucent property to true and set the barTintColor for the background color, and then change the barTintColor, the background color of the navigation bar will flash when the interactive transition is cancelled.
To avoid this from happening, it is recommended to use setBackgroundImage:forBarMetrics: instead of setBarTintColor: to change the background color of the navigation bar.
License
KMNavigationBarTransition is released under the MIT license. See LICENSE for details.
*Note that all licence references and agreements mentioned in the KMNavigationBarTransition README section above
are relevant to that project's source code only.


