TextDrawer alternatives and similar libraries
Based on the "Images" category.
Alternatively, view TextDrawer alternatives based on common mentions on social networks and blogs.
-
SwiftGen-Assets
The Swift code generator for your assets, storyboards, Localizable.strings, … — Get rid of all String-based APIs! -
GPUImage 2
GPUImage 2 is a BSD-licensed Swift framework for GPU-accelerated video and image processing. -
SkyFloatingLabelTextField
A beautiful and flexible text field control implementation of "Float Label Pattern". Written in Swift. -
Brightroom
DISCONTINUED. 📷 A composable image editor using Core Image and Metal. [Moved to: https://github.com/FluidGroup/Brightroom] -
GPUImage 3
GPUImage 3 is a BSD-licensed Swift framework for GPU-accelerated video and image processing using Metal. -
CTPanoramaView
A library that displays spherical or cylindrical panoramas with touch or motion based controls. -
FMPhotoPicker
A modern, simple and zero-dependency photo picker with an elegant and customizable image editor -
AXPhotoViewer
An iOS/tvOS photo gallery viewer, useful for viewing a large (or small!) number of photos. -
PassportScanner
Scan the MRZ code of a passport and extract the firstname, lastname, passport number, nationality, date of birth, expiration date and personal numer. -
JLStickerTextView
add text(multiple line support) to imageView, edit, rotate or resize them as you want, then render the text on image -
XAnimatedImage
XAnimatedImage is a performant animated GIF engine for iOS written in Swift based on FLAnimatedImage -
UIImageView-BetterFace-Swift
DISCONTINUED. autoresize images and if any face discovered refine the position of the image. -
Harbeth
🎨 GPU accelerated image / video and camera filter library based on Metal. Support macOS & iOS. 图像、视频、相机滤镜框架 -
KFSwiftImageLoader
An extremely high-performance, lightweight, and energy-efficient pure Swift async web image loader with memory and disk caching for iOS and Watch. -
MCScratchImageView
A custom ImageView that is used to cover the surface of other view like a scratch card, user can swipe the mulch to see the view below. -
FacebookImagePicker
DISCONTINUED. FacebookImagePicker is Facebook album photo picker written in Swift. -
DTPhotoViewerController
A fully customizable photo viewer ViewController to display single photo or collection of photos, inspired by Facebook photo viewer. -
SwiftDraw
Swift library and command line tool to convert SVGs into SFSymbol, PNG, PDF and Swift source code.
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of TextDrawer or a related project?
README
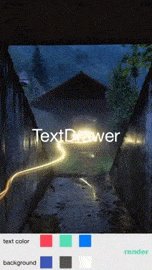
TextDrawer
TextDrawer, is a UIView allows you to add text, with gesture, on UIView, or UIImage.
About
Annotating Images
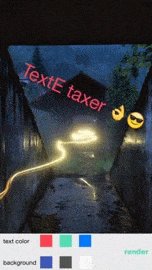
TextDrawer is the easiest way to add text to UIImage with a touch interface. You can add text, with resizable, move, and rotate gesture with UIGestureRecognizer.
With TextDrawer, it's easily save notes on top of a UIImage.

Requirements
- iOS 8
- Swift 1.2
Installation
CocoaPods
use_frameworks!
pod 'TextDrawer', '~> 1.0.6'
Carthage
github "remirobert/TextDrawer"
Manually
- Clone this repo and add the
TextDrawer/TextDrawer.xcodeprojto your project - Select your project app target "Build Phases" tab
- Add the
TextDrawer.frameworkto the "Link Binary With Libraries" - Create a new build phase of type "Copy Files" and set the "Destination" to "Frameworks"
- Add the
TextDrawer.frameworkand check "Code Sign On Copy"
For an example, see the demo project included in this repo.
To run the example project, clone the repo, and run pod install from the Example directory.
Getting Started
import TextDrawer
Design
This framework is composed on different parts.
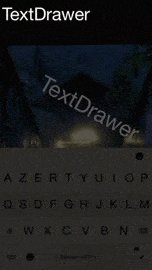
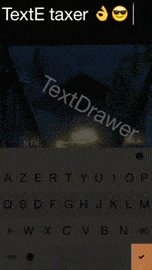
The first one is the TextEditView. It allows you to edit the text. it is composed of a UITextView, and manage the keyboard notifications.
Next, DrawTextView, is a UIView, showing your text in the view.
And, TextDrawer, it contains the above views. It allows to configure some parameter (like font, size, color, etc ...). All the gestures are managed here.
Usage
Add an instance of TextDrawer above an UIImageView, or an another UIView (with an optional clear background). Adjust the size and layout of TextDrawer however you'd like. TextDrawer uses, Masonry to manage auto-layout. You don't have anything to do, after that. TextDrawer will handle, the gesture for you. See this screen bellow.
Render the TextDrawer to an UIImage outup:
// draw the TextDrawer view on an UIImageView
let image = drawTextView.renderTextOnView(imageViewBackground)
// render the TextDrawer View to UIImage
let image = drawTextView.render()
// render the TextDrawer View directly on an UIImage
let image = drawTextView.renderTextOnImage(image)
Clear the TextDrawer view:
self.textDrawer.clearText()
self.textDrawer.resetTransformation()
TextDrawer configuration:
drawTextView.font = UIFont.systemFontOfSize(34)
drawTextView.textColor = UIColor.whiteColor()
drawTextView.textAlignement = NSTextAlignment.Center
drawTextView.textBackgroundColor = UIColor.redColor()
drawTextView.text = "test input"
drawTextView.textSize = 40
Contributors
- Rémi ROBERT, creator. ( ゚ヮ゚)
License
TextDrawer is released under an MIT License. See LICENSE for details.
Copyright © 2015 Rémi ROBERT.
Please provide attribution, it is greatly appreciated.
*Note that all licence references and agreements mentioned in the TextDrawer README section above
are relevant to that project's source code only.





