FMPhotoPicker alternatives and similar libraries
Based on the "Images" category.
Alternatively, view FMPhotoPicker alternatives based on common mentions on social networks and blogs.
-
SwiftGen-Assets
The Swift code generator for your assets, storyboards, Localizable.strings, … — Get rid of all String-based APIs! -
GPUImage 2
GPUImage 2 is a BSD-licensed Swift framework for GPU-accelerated video and image processing. -
SkyFloatingLabelTextField
A beautiful and flexible text field control implementation of "Float Label Pattern". Written in Swift. -
Brightroom
DISCONTINUED. 📷 A composable image editor using Core Image and Metal. [Moved to: https://github.com/FluidGroup/Brightroom] -
GPUImage 3
GPUImage 3 is a BSD-licensed Swift framework for GPU-accelerated video and image processing using Metal. -
CTPanoramaView
A library that displays spherical or cylindrical panoramas with touch or motion based controls. -
AXPhotoViewer
An iOS/tvOS photo gallery viewer, useful for viewing a large (or small!) number of photos. -
PassportScanner
Scan the MRZ code of a passport and extract the firstname, lastname, passport number, nationality, date of birth, expiration date and personal numer. -
JLStickerTextView
add text(multiple line support) to imageView, edit, rotate or resize them as you want, then render the text on image -
XAnimatedImage
XAnimatedImage is a performant animated GIF engine for iOS written in Swift based on FLAnimatedImage -
UIImageView-BetterFace-Swift
DISCONTINUED. autoresize images and if any face discovered refine the position of the image. -
Harbeth
🎨 GPU accelerated image / video and camera filter library based on Metal. Support macOS & iOS. 图像、视频、相机滤镜框架 -
KFSwiftImageLoader
An extremely high-performance, lightweight, and energy-efficient pure Swift async web image loader with memory and disk caching for iOS and Watch. -
MCScratchImageView
A custom ImageView that is used to cover the surface of other view like a scratch card, user can swipe the mulch to see the view below. -
SwiftDraw
Swift library and command line tool to convert SVGs into SFSymbol, PNG, PDF and Swift source code. -
DTPhotoViewerController
A fully customizable photo viewer ViewController to display single photo or collection of photos, inspired by Facebook photo viewer. -
FacebookImagePicker
DISCONTINUED. FacebookImagePicker is Facebook album photo picker written in Swift.
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of FMPhotoPicker or a related project?
README

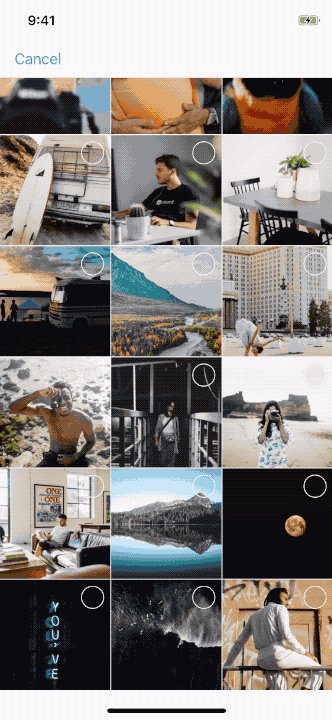
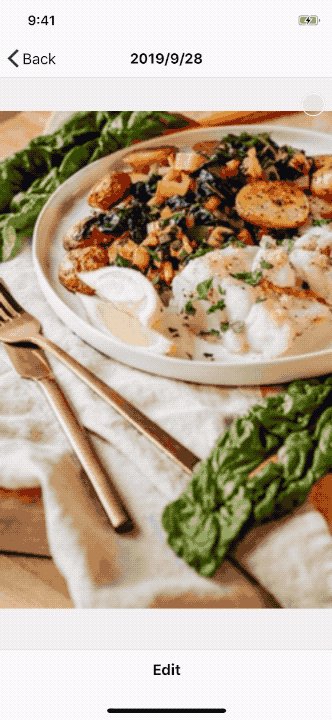
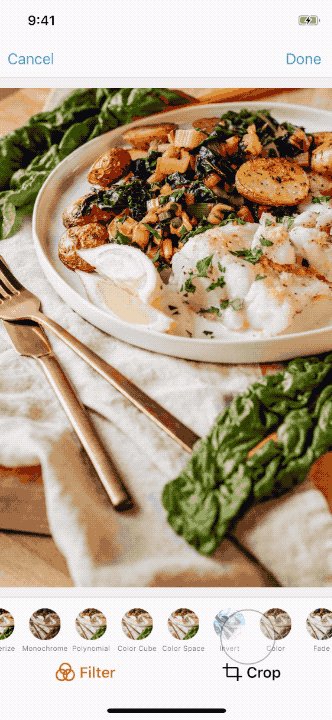
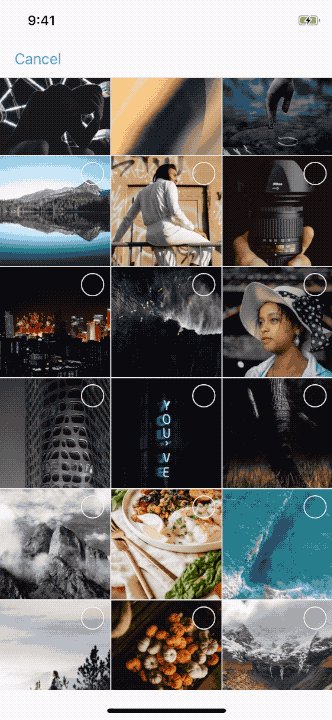
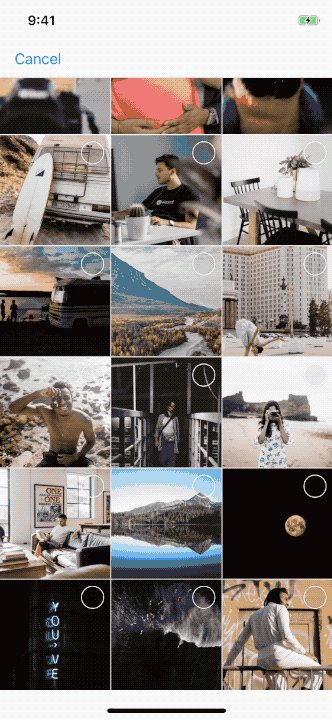
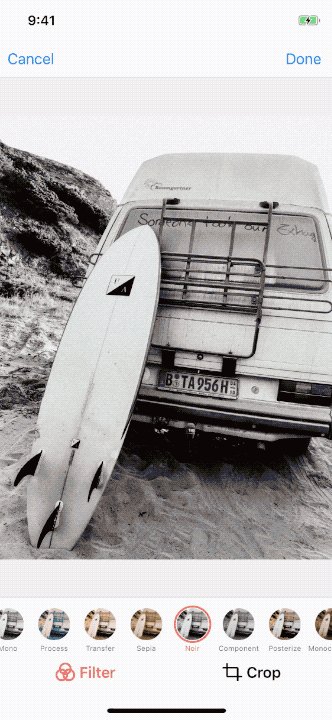
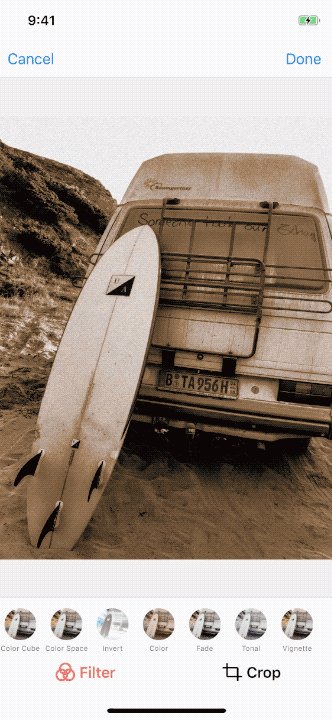
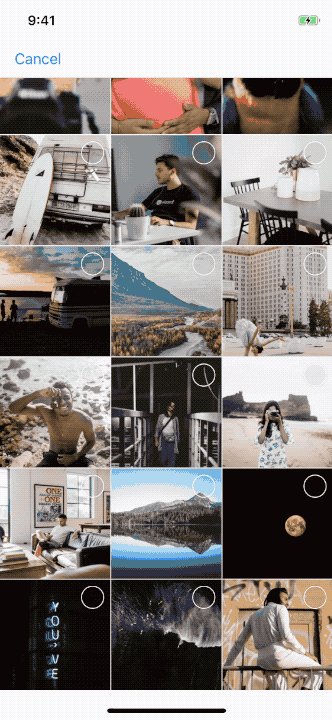
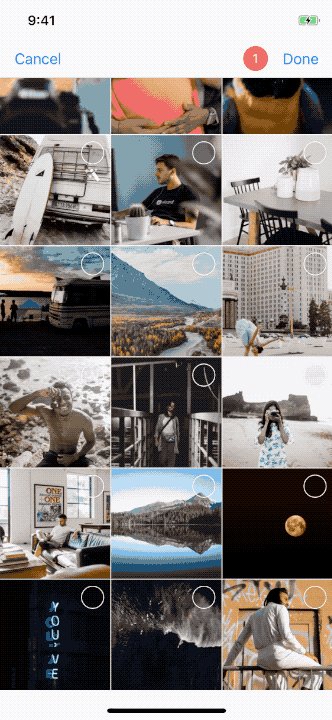
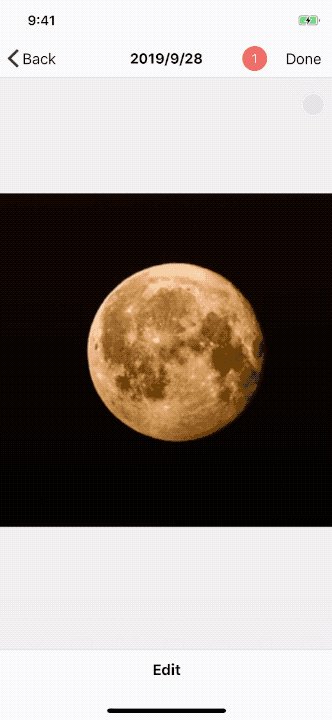
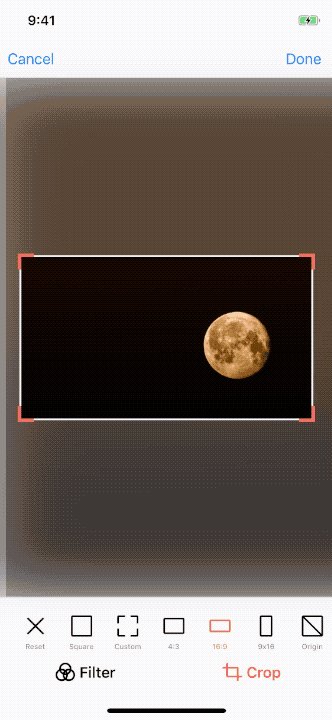
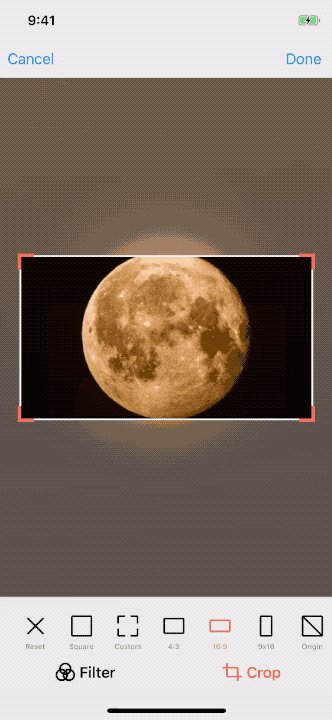
FMPhotoPicker is a modern, simple and zero-dependency photo picker with an elegant and customizable image editor
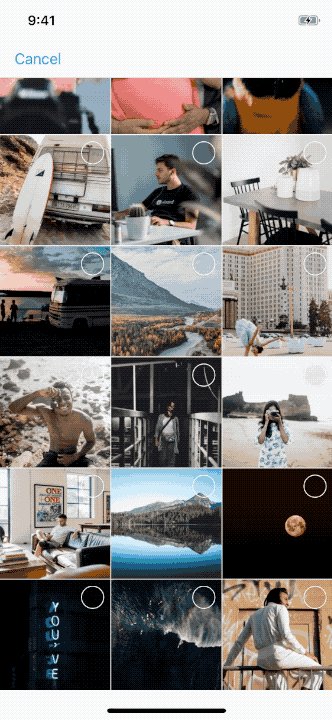
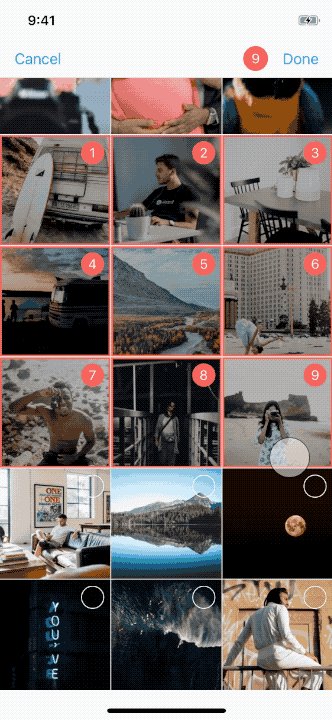
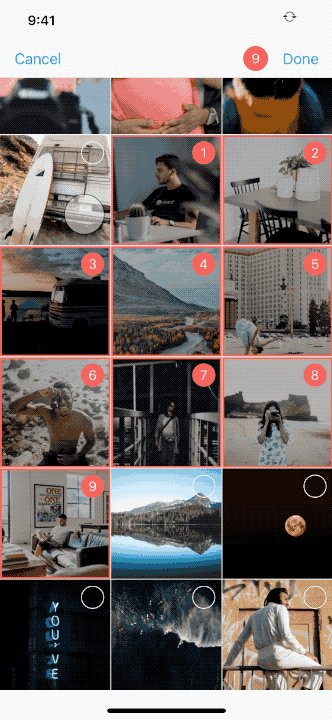
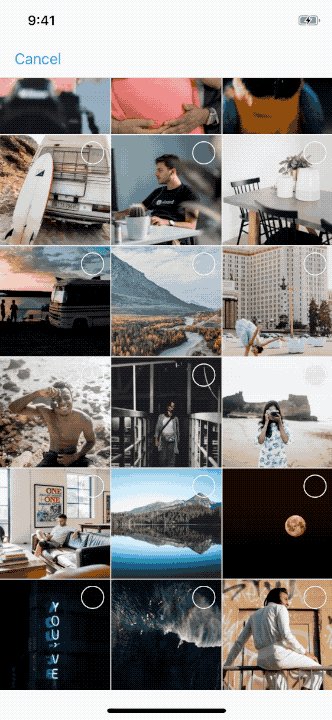
Quick demo
| Batch select/deselect | Smooth transitions | Filter | Crop |
|---|---|---|---|
 |
 |
 |
 |
Features
- [x] Support both single and multiple selection
- [x] Support batch selection/deselection by swipe gesture
- [x] Support preview
- [x] Support simple image editor with filter and cropping functions
- [x] Support force crop mode
- [x] Support rounded image preview
- [x] Support adding self-define cropping
- [x] Support adding self-define filter
- [x] Support video player
- [x] Support custom confirmation view
- [x] Support language customization
Requirements
- iOS 9.0+
Installation
SwiftPM
dependencies: [
.package(url: "https://github.com/congnd/FMPhotoPicker.git", .exact("1.3.0")),
]
Carthage
Insert the following line in your Carthfile:
git "[email protected]:congnd/FMPhotoPicker.git"
and run carthage update FMPhotoPicker
CocoaPods
FMPhotoPicker is now available in CocoaPods
You want to add pod 'FMPhotoPicker', '~> 1.3.0' similar to the following to your Podfile:
target 'MyApp' do
pod 'FMPhotoPicker', '~> 1.3.0'
end
Then run a pod install inside your terminal.
Usage
Create a configuration object
var config = FMPhotoPickerConfig()
For details, see Configuration
Picker
let picker = FMPhotoPickerViewController(config: config)
picker.delegate = self
self.present(picker, animated: true)
From iOS 10, you have to add the Privacy - Photo Library Usage Description into your Info.plist file.
Editor
let editor = FMImageEditorViewController(config: config, sourceImage: image)
editor.delegate = self
self.present(editor, animated: true)
Delegation methods
- Implement FMPhotoPickerViewControllerDelegate protocol to handle selected photos.
swift func fmPhotoPickerController(_ picker: FMPhotoPickerViewController, didFinishPickingPhotoWith photos: [UIImage]) func fmPhotoPickerController(_ picker: FMPhotoPickerViewController, didFinishPickingPhotoWith assets: [PHAsset])
If you prefer to receive selected photos in type of PHAsset instead of UIImage then don't forget to set the shouldReturnAsset to true and implement the corresponding delegation method.
- Implement FMImageEditorViewControllerDelegate protocol to handle ouput image
swift func fmImageEditorViewController(_ editor: FMImageEditorViewController, didFinishEdittingPhotoWith photo: UIImage)
Configuration
The configuration supports the following parameters:
mediaTypesselectModemaxImagemaxVideoavailableFiltersavailableCropsuseCropFirstalertControllershouldReturnAssetforceCropEnabledeclipsePreviewEnabledstrings
Reference
mediaTypes
An array that indicates the media types to be accessed by the picker controller.
Type:[FMMediaType]
Default:[.image, .video]selectMode
Photo selection mode that can be insingleormultiplemode.
Type: :FMSelectMode
Default ismultiplemaxImage
The maximum number of images can be selected. Type:Int
Default:10maxVideo
The maximum number of videos can be selected.
Type:Int
Default is10availableFilters
Filter options that are used in editor. Set this parameter tonilto make the filter menu be unavailable in the editor FMPhotoEditor provides some default filters that will be fit to you.
Type:[FMFilterable]?
Default: all filters are provided by FMPhotoPicker.availableCrops
Crop options that is used in editor. Set this parameter tonilto make the cropping menu be unavailable in the editor FMPhotoEditor provides some default crops that will be fit to you.
Type:[FMCroppable]?Default: all crops provided by FMPhotoPicker.
You are not allowed to use the editor without giving it at least one crop option or one filter option
useCropFirst
An option that indicates whether the crop menu should be selected by default in theFMImageEditorViewController.
Type:Bool
Default:falsealertController
An alert controller to show the confirmation view to an user with 2 options: Ok or Cancel.
Type:FMAlertable
Default:FMAlertshouldReturnAsset
Whether you want FMPhotoPicker returns PHAsset instead of UIImage. FMPhotoPicker chooses a proper delegation method to be invoked when user finishes picking based on this configuration Type:BoolDefault:falseforceCropEnabled
A bool value that indicates whether force mode is enabled.
Iftrueis set, only the first crop in theavailableCropsis used in the editor.
And that crop's ration becomes force crop ratio.
Type:FMAlertable
Default:falseeclipsePreviewEnabled
A bool value that indicates whether the preview of image should be displayed in rounded image.
Type:BoolDefault:falsestrings
A dictionary that allows you to customize language for your app.
For details, seeFMPhotoPickerConfig.swift
Type:Dictionary
Customization
Custom filter
You can freely create your own filter by implementing the FMFilterable protocol.
public protocol FMFilterable {
func filter(image: UIImage) -> UIImage
func filterName() -> String
}
Be careful that the filterName is used to determine whether the two filters are the same.
Make sure that your filter's names are not duplicated, especially with the default filters that you want to use.
Custom cropping
Similar as filter function, FMPhotoPicker provides the capability to use your own cropping by implementing the FMCroppable protocol.
public protocol FMCroppable {
func crop(image: UIImage, toRect rect: CGRect) -> UIImage
func name(string: [String: String]) -> String
func icon() -> UIImage
func ratio() -> FMCropRatio?
}
The func name(strings: [String: String]) -> String will receive the strings configuration from configuration object.
It allows you customize the cropping while keeping all your language setting in only one place.
The name() method is also used as identifier for the cropping.
Thus, make sure you do not have any duplicate of the cropping name.
Custom alert view controller
You can use your own view style for the confirmation view by implementing the FMAlertable protocol.
public protocol FMAlertable {
func show(in viewController: UIViewController, ok: @escaping () -> Void, cancel: @escaping () -> Void)
}
Contact
Follow and contact me on Twitter. If you find an issue, just open a ticket. Pull requests are warmly welcome as well.
License
FMPhotoPicker is released under the MIT license. See LICENSE for details.
*Note that all licence references and agreements mentioned in the FMPhotoPicker README section above
are relevant to that project's source code only.




