Rough alternatives and similar libraries
Based on the "Images" category.
Alternatively, view Rough (Swift) alternatives based on common mentions on social networks and blogs.
-
SwiftGen-Assets
The Swift code generator for your assets, storyboards, Localizable.strings, … — Get rid of all String-based APIs! -
GPUImage 2
GPUImage 2 is a BSD-licensed Swift framework for GPU-accelerated video and image processing. -
SkyFloatingLabelTextField
A beautiful and flexible text field control implementation of "Float Label Pattern". Written in Swift. -
Brightroom
DISCONTINUED. 📷 A composable image editor using Core Image and Metal. [Moved to: https://github.com/FluidGroup/Brightroom] -
GPUImage 3
GPUImage 3 is a BSD-licensed Swift framework for GPU-accelerated video and image processing using Metal. -
CTPanoramaView
A library that displays spherical or cylindrical panoramas with touch or motion based controls. -
FMPhotoPicker
A modern, simple and zero-dependency photo picker with an elegant and customizable image editor -
AXPhotoViewer
An iOS/tvOS photo gallery viewer, useful for viewing a large (or small!) number of photos. -
PassportScanner
Scan the MRZ code of a passport and extract the firstname, lastname, passport number, nationality, date of birth, expiration date and personal numer. -
JLStickerTextView
add text(multiple line support) to imageView, edit, rotate or resize them as you want, then render the text on image -
XAnimatedImage
XAnimatedImage is a performant animated GIF engine for iOS written in Swift based on FLAnimatedImage -
UIImageView-BetterFace-Swift
DISCONTINUED. autoresize images and if any face discovered refine the position of the image. -
Harbeth
🎨 GPU accelerated image / video and camera filter library based on Metal. Support macOS & iOS. 图像、视频、相机滤镜框架 -
KFSwiftImageLoader
An extremely high-performance, lightweight, and energy-efficient pure Swift async web image loader with memory and disk caching for iOS and Watch. -
MCScratchImageView
A custom ImageView that is used to cover the surface of other view like a scratch card, user can swipe the mulch to see the view below. -
FacebookImagePicker
DISCONTINUED. FacebookImagePicker is Facebook album photo picker written in Swift. -
DTPhotoViewerController
A fully customizable photo viewer ViewController to display single photo or collection of photos, inspired by Facebook photo viewer. -
SwiftDraw
Swift library and command line tool to convert SVGs into SFSymbol, PNG, PDF and Swift source code.
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of Rough or a related project?
README
Rough (Swift)
Rough lets you draw in a sketchy, hand-drawn-like, style. It is Swift clone of Rough.js. The library defines primitives to draw lines, curves, arcs, polygons, circles, and ellipses.
Requirements
Xcode 9, iOS 10
Installation
Rough is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'Rough'
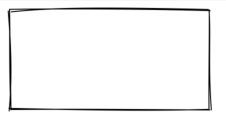
Usage

let canvas = roughView.canvas
canvas.rectangle(origin: CGPoint(x: 10, y: 10), width: 200, height: 100)
roughView.setNeedsDisplay()
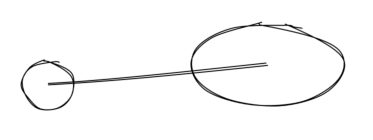
Lines and Ellipses

canvas.circle(center: CGPoint(x: 80, y: 120), radius: 25)
canvas.ellipse(center: CGPoint(x: 300, y: 100), width: 150, height: 80)
canvas.line(from: CGPoint(x: 80, y: 120), to: CGPoint(x: 300, y: 100))
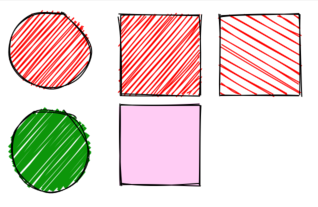
Filling

canvas.circle(center: CGPoint(x: 50, y: 50), radius: 40) { options in
options.fill = UIColor.red
} // fill with red hachure
canvas.rectangle(origin: CGPoint(x: 120, y: 15), width: 80, height: 80) { options in
options.fill = UIColor.red
}
canvas.circle(center: CGPoint(x: 50, y: 150), radius: 40) {
options in
options.fill = UIColor(red: 10/255.0, green: 150/255.0, blue: 10/255.0, alpha: 1.0)
options.fillWeight = 3 // thicker lines for hachure
}
canvas.rectangle(origin: CGPoint(x: 220, y: 15), width: 80, height: 80) { options in
options.fill = UIColor.red
options.hachureAngle = 60 // angle of hachure
options.hachureGap = 8
}
canvas.rectangle(origin: CGPoint(x: 120, y: 105), width: 80, height: 80) { options in
options.fill = UIColor(red: 1.0, green: 0, blue: 200/255.0, alpha: 0.2)
options.fillStyle = .solid // solid fill
}
Sketching style

canvas.rectangle(origin: CGPoint(x: 15, y: 15), width: 80, height: 80) { options in
options.roughness = 0.5
options.fill = UIColor.red
}
canvas.rectangle(origin: CGPoint(x: 120, y: 15), width: 80, height: 80) { options in
options.roughness = 2.8
options.fill = UIColor.blue
}
canvas.rectangle(origin: CGPoint(x: 220, y: 15), width: 80, height: 80) { options in
options.bowing = 6
options.stroke = UIColor.green
options.strokeWidth = 3
}
SVG Path
TODO
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Credits
License
Rough is available under the MIT license. See the LICENSE file for more info.
*Note that all licence references and agreements mentioned in the Rough README section above
are relevant to that project's source code only.




