PKHUD alternatives and similar libraries
Based on the "UI" category.
Alternatively, view PKHUD alternatives based on common mentions on social networks and blogs.
-
Animated Tab Bar
:octocat: RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion -
JTAppleCalendar
The Unofficial Apple iOS Swift Calendar View. Swift calendar Library. iOS calendar Control. 100% Customizable -
FSPagerView
FSPagerView is an elegant Screen Slide Library. It is extremely helpful for making Banner View、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders. -
SwipeCellKit
Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift. -
SwiftEntryKit
SwiftEntryKit is a presentation library for iOS. It can be used to easily display overlays within your iOS apps. -
Pagemenu
A paging menu controller built from other view controllers placed inside a scroll view (like Spotify, Windows Phone, Instagram) -
Alerts Pickers
Advanced usage of UIAlertController and pickers based on it: Telegram, Contacts, Location, PhotoLibrary, Country, Phone Code, Currency, Date... -
Scrollable-GraphView
An adaptive scrollable graph view for iOS to visualise simple discrete datasets. Written in Swift. -
ESTabBarController
:octocat: ESTabBarController is a Swift model for customize UI, badge and adding animation to tabbar items. Support lottie! -
SideMenu
Simple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less. -
Material Components for iOS
[In maintenance mode] Modular and customizable Material Design UI components for iOS -
NotificationBanner
The easiest way to display highly customizable in app notification banners in iOS -
ActiveLabel
UILabel drop-in replacement supporting Hashtags (#), Mentions (@) and URLs (http://) written in Swift -
TLYShyNavBar
DISCONTINUED. Unlike all those arrogant UINavigationBar, this one is shy and humble! Easily create auto-scrolling navigation bars! -
SlideMenuControllerSwift
iOS Slide Menu View based on Google+, iQON, Feedly, Ameba iOS app. It is written in pure swift. -
PopupDialog
A simple, customizable popup dialog for iOS written in Swift. Replaces UIAlertController alert style. -
KMNavigationBarTransition
A drop-in universal library helps you to manage the navigation bar styles and makes transition animations smooth between different navigation bar styles while pushing or popping a view controller for all orientations. And you don't need to write any line of code for it, it all happens automatically. -
StarWars.iOS
This component implements transition animation to crumble view-controller into tiny pieces. -
Whisper
:mega: Whisper is a component that will make the task of display messages and in-app notifications simple. It has three different views inside -
RazzleDazzle
A simple keyframe-based animation framework for iOS, written in Swift. Perfect for scrolling app intros. -
PaperOnboarding
:octocat: PaperOnboarding is a material design UI slider. Swift UI library by @Ramotion -
CircleMenu
:octocat: ⭕️ CircleMenu is a simple, elegant UI menu with a circular layout and material design animations. Swift UI library made by @Ramotion -
SKPhotoBrowser
Simple PhotoBrowser/Viewer inspired by facebook, twitter photo browsers written by swift
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of PKHUD or a related project?
README

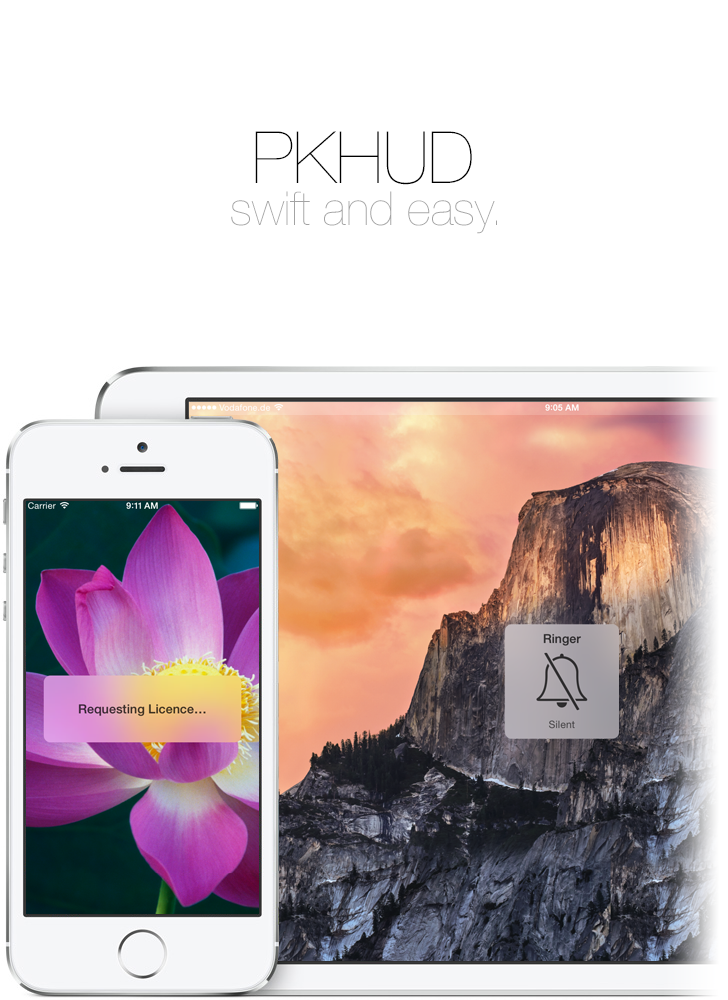
A Swift based reimplementation of the Apple HUD (Volume, Ringer, Rotation,…) for iOS 8 and up.
Features
- Official iOS 8 blur effect via UIVisualEffectsView.
- Proper rotation support.
- Size / Device agnostic.
- Works on top of presented view controllers, alerts,...
- Comes with several free resources - Checkmark, Cross, Progress Indicator,…
- …as well as animated ones.
- Builds as an iOS 8 framework.

Installation
The recommended way is to use CocoaPods.
CocoaPods
To install PKHUD for Swift 2 using CocoaPods, include the following in your Podfile
pod 'PKHUD', '~> 3.0'
To install PKHUD for Swift 3.x using CocoaPods, include the following in your Podfile
pod 'PKHUD', '~> 4.0'
To install PKHUD for Swift 4.x, include the following in your Podfile
pod 'PKHUD', '~> 5.0'
Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthage
To integrate PKHUD into your Xcode project using Carthage, specify it in your Cartfile:
github "pkluz/PKHUD" ~> 4.0
Run carthage update to build the framework and drag the built PKHUD.framework into your Xcode project.
Swift Package Manager
To install using Swift Package Manager, add this to the dependencies: section in your Package.swift file:
.package(url: "https://github.com/pkluz/PKHUD.git", .upToNextMinor(from: "5.4.0")),
How To
After adding the framework to your project, you need to import the module
import PKHUD
Now, you can proceed to show an arbitrary HUD (and have it automatically disappear a second later) like this:
HUD.flash(.success, delay: 1.0)
or with a completion handler:
HUD.flash(.success, delay: 1.0) { finished in
// Completion Handler
}
alternatively, you can use the more verbose and flexible “plumbing” API:
PKHUD.sharedHUD.contentView = PKHUDSuccessView()
PKHUD.sharedHUD.show()
PKHUD.sharedHUD.hide(afterDelay: 1.0) { success in
// Completion Handler
}
You can also hot-swap content views - this can prove useful if you want to display a progress HUD first and transform it into a success or error HUD after an asynchronous operation has finished.
HUD.show(.progress)
// Now some long running task starts...
DispatchQueue.main.asyncAfter(deadline: .now() + 2) {
// ...and once it finishes we flash the HUD for a second.
HUD.flash(.success, delay: 1.0)
}
Please note that there are multiple types of content views that ship with PKHUD. You can find them as separate files in the project folder as well as in the ContentViews group in Xcode.
Communication (Hat Tip AlamoFire)
- If you need help, use Stack Overflow. (Tag 'pkhud')
- If you'd like to ask a general question, use Stack Overflow.
- If you found a bug, open an issue.
- If you have a feature request, open an issue.
- If you want to contribute, submit a pull request.
Customization
There are two properties at your disposal to customize general behavior.
PKHUD.sharedHUD.dimsBackground: Booldefines whether the background is slightly dimmed when the HUD is shown.PKHUD.sharedHUD.userInteractionOnUnderlyingViewsEnabled: Booldefines whether the underlying views respond to touches while the HUD is shown.
Additionally you are free to create you own custom content views. They can descend from any UIView type or the predefined base classes PKHUDSquareBaseView and PKHUDWideBaseView.
Note: It's neither possible to customize the general look and feel, nor do I plan to add that feature. You are free to provide any content views you wish but the blurring, corner radius and shading will remain the same.
Credits
PKHUD is owned and maintained by Philip Kluz. Other mantainers are:
- Piergiuseppe Longo twitter
Xamarin
If you are Xamarin developer you can use this port.
License
The MIT License (MIT)
Copyright (c) 2015 Philip Kluz ([email protected])
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
*Note that all licence references and agreements mentioned in the PKHUD README section above
are relevant to that project's source code only.






