JLToast alternatives and similar libraries
Based on the "UI" category.
Alternatively, view JLToast alternatives based on common mentions on social networks and blogs.
-
Animated Tab Bar
:octocat: RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion -
JTAppleCalendar
The Unofficial Apple iOS Swift Calendar View. Swift calendar Library. iOS calendar Control. 100% Customizable -
FSPagerView
FSPagerView is an elegant Screen Slide Library. It is extremely helpful for making Banner View、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders. -
SwiftEntryKit
SwiftEntryKit is a presentation library for iOS. It can be used to easily display overlays within your iOS apps. -
SwipeCellKit
Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift. -
Alerts Pickers
Advanced usage of UIAlertController and pickers based on it: Telegram, Contacts, Location, PhotoLibrary, Country, Phone Code, Currency, Date... -
Pagemenu
A paging menu controller built from other view controllers placed inside a scroll view (like Spotify, Windows Phone, Instagram) -
Scrollable-GraphView
An adaptive scrollable graph view for iOS to visualise simple discrete datasets. Written in Swift. -
ESTabBarController
:octocat: ESTabBarController is a Swift model for customize UI, badge and adding animation to tabbar items. Support lottie! -
Material Components for iOS
[In maintenance mode] Modular and customizable Material Design UI components for iOS -
SideMenu
Simple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less. -
NotificationBanner
The easiest way to display highly customizable in app notification banners in iOS -
ActiveLabel
UILabel drop-in replacement supporting Hashtags (#), Mentions (@) and URLs (http://) written in Swift -
TLYShyNavBar
DISCONTINUED. Unlike all those arrogant UINavigationBar, this one is shy and humble! Easily create auto-scrolling navigation bars! -
PopupDialog
A simple, customizable popup dialog for iOS written in Swift. Replaces UIAlertController alert style. -
SlideMenuControllerSwift
iOS Slide Menu View based on Google+, iQON, Feedly, Ameba iOS app. It is written in pure swift. -
KMNavigationBarTransition
A drop-in universal library helps you to manage the navigation bar styles and makes transition animations smooth between different navigation bar styles while pushing or popping a view controller for all orientations. And you don't need to write any line of code for it, it all happens automatically. -
StarWars.iOS
This component implements transition animation to crumble view-controller into tiny pieces. -
Whisper
:mega: Whisper is a component that will make the task of display messages and in-app notifications simple. It has three different views inside -
CircleMenu
:octocat: ⭕️ CircleMenu is a simple, elegant UI menu with a circular layout and material design animations. Swift UI library made by @Ramotion -
PaperOnboarding
:octocat: PaperOnboarding is a material design UI slider. Swift UI library by @Ramotion -
RazzleDazzle
A simple keyframe-based animation framework for iOS, written in Swift. Perfect for scrolling app intros.
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of JLToast or a related project?
README
Toaster
Android-like toast with very simple interface. (formerly JLToast)
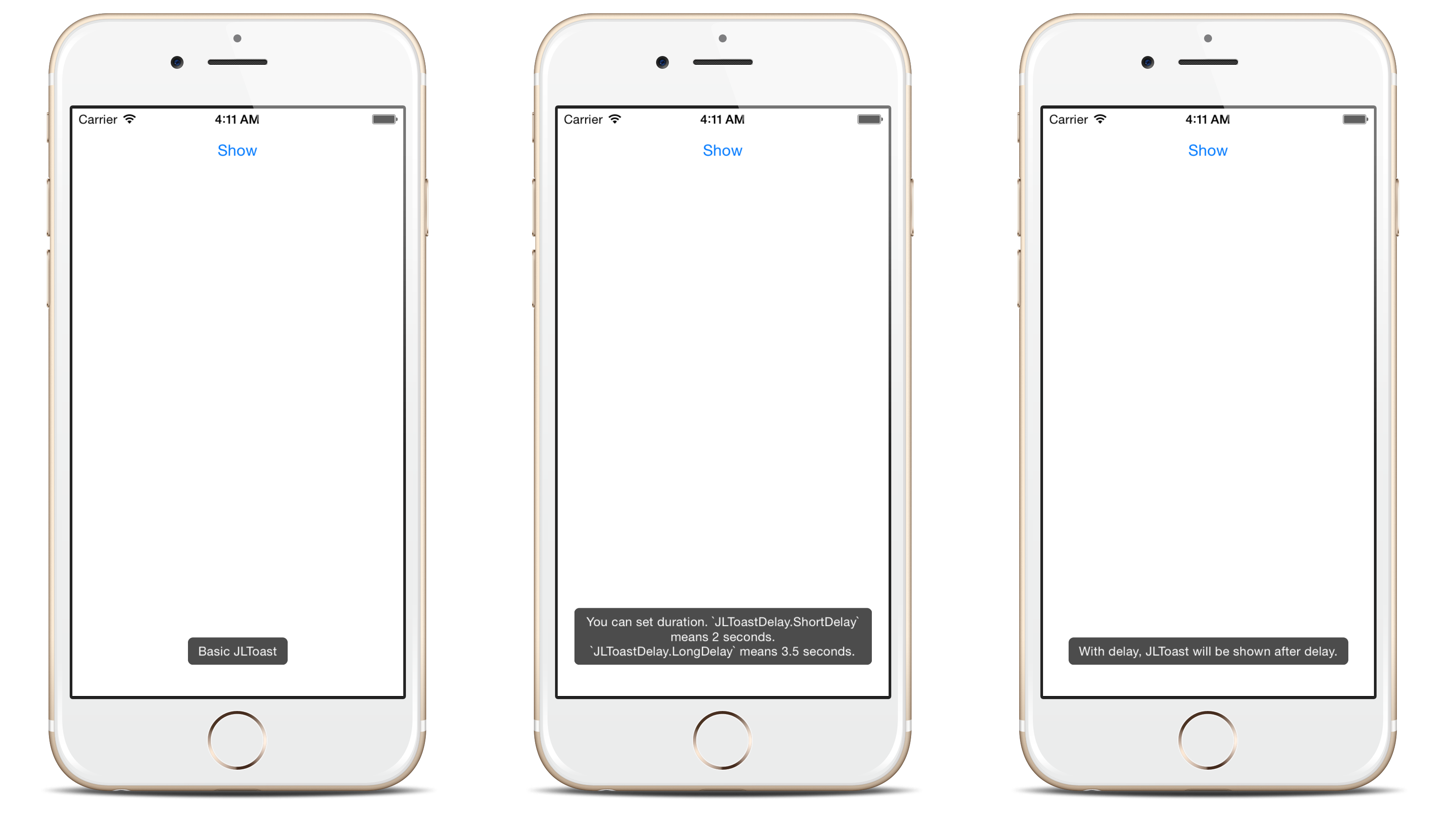
Screenshots

Features
- Queueing: Centralized toast center manages the toast queue.
- Customizable: See the Appearance section.
- String or AttributedString: Both supported.
- UIAccessibility: VoiceOver support.
At a Glance
import Toaster
Toast(text: "Hello, world!").show()
Installation
For iOS 9+ projects with CocoaPods:
pod 'Toaster'For iOS 9+ projects with Carthage:
github "devxoul/Toaster"For iOS 9+ and Xcode 11+ projects with Swift Package Manager:
dependencies: [ .package(url: "https://github.com/devxoul/Toaster.git", from: "master") ]
Getting Started
Setting Duration and Delay
Toast(text: "Hello, world!", duration: Delay.long)
Toast(text: "Hello, world!", delay: Delay.short, duration: Delay.long)
Removing Toasts
Removing toast with reference:
let toast = Toast(text: "Hello") toast.show() toast.cancel() // remove toast immediatelyRemoving current toast:
if let currentToast = ToastCenter.default.currentToast { currentToast.cancel() }Removing all toasts:
ToastCenter.default.cancelAll()
Appearance
Since Toaster 2.0.0, you can use UIAppearance to set default appearance. This is an short example to set default background color to red.
ToastView.appearance().backgroundColor = .red
Supported appearance properties are:
| Property | Type | Description |
|---|---|---|
backgroundColor |
UIColor |
Background color |
cornerRadius |
CGFloat |
Corner radius |
textInsets |
UIEdgeInsets |
Text inset |
textColor |
UIColor |
Text color |
font |
UIFont |
Font |
bottomOffsetPortrait |
CGFloat |
Vertical offfset from bottom in portrait mode |
bottomOffsetLandscape |
CGFloat |
Vertical offfset from bottom in landscape mode |
shadowPath |
CGPath |
The shape of the layer’s shadow |
shadowColor |
UIColor |
The color of the layer’s shadow |
shadowOpacity |
Float |
The opacity of the layer’s shadow |
shadowOffset |
CGSize |
The offset (in points) of the layer’s shadow |
shadowRadius |
CGFloat |
The blur radius (in points) used to render the layer’s shadow |
maxWidthRatio |
CGFloat |
The width ratio of toast view in window |
useSafeAreaForBottomOffset |
Bool |
A Boolean value that determines safeAreaInsets.bottom is added to bottomOffset |
Attributed string
Since Toaster 2.3.0, you can also set an attributed string:
Toast(attributedText: NSAttributedString(string: "AttributedString Toast", attributes: [NSAttributedString.Key.backgroundColor: UIColor.yellow]))
Accessibility
By default, VoiceOver with UIAccessibility is enabled since Toaster 2.3.0. To disable it:
ToastCenter.default.isSupportAccessibility = false
License
Toaster is under WTFPL. You can do what the fuck you want with Toast. See [LICENSE](LICENSE) file for more info.
*Note that all licence references and agreements mentioned in the JLToast README section above
are relevant to that project's source code only.



