MediaBrowser alternatives and similar libraries
Based on the "UI" category.
Alternatively, view MediaBrowser alternatives based on common mentions on social networks and blogs.
-
Animated Tab Bar
:octocat: RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion -
FSPagerView
FSPagerView is an elegant Screen Slide Library. It is extremely helpful for making Banner View、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders. -
JTAppleCalendar
The Unofficial Apple iOS Swift Calendar View. Swift calendar Library. iOS calendar Control. 100% Customizable -
Pagemenu
A paging menu controller built from other view controllers placed inside a scroll view (like Spotify, Windows Phone, Instagram) -
SwiftEntryKit
SwiftEntryKit is a presentation library for iOS. It can be used to easily display overlays within your iOS apps. -
SwipeCellKit
Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift. -
Alerts Pickers
Advanced usage of UIAlertController and pickers based on it: Telegram, Contacts, Location, PhotoLibrary, Country, Phone Code, Currency, Date... -
ESTabBarController
:octocat: ESTabBarController is a Swift model for customize UI, badge and adding animation to tabbar items. Support lottie! -
SideMenu
Simple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less. -
Material Components for iOS
[In maintenance mode] Modular and customizable Material Design UI components for iOS -
Scrollable-GraphView
An adaptive scrollable graph view for iOS to visualise simple discrete datasets. Written in Swift. -
NotificationBanner
The easiest way to display highly customizable in app notification banners in iOS -
ActiveLabel
UILabel drop-in replacement supporting Hashtags (#), Mentions (@) and URLs (http://) written in Swift -
SlideMenuControllerSwift
iOS Slide Menu View based on Google+, iQON, Feedly, Ameba iOS app. It is written in pure swift. -
PopupDialog
A simple, customizable popup dialog for iOS written in Swift. Replaces UIAlertController alert style. -
TLYShyNavBar
DISCONTINUED. Unlike all those arrogant UINavigationBar, this one is shy and humble! Easily create auto-scrolling navigation bars! -
StarWars.iOS
This component implements transition animation to crumble view-controller into tiny pieces. -
KMNavigationBarTransition
A drop-in universal library helps you to manage the navigation bar styles and makes transition animations smooth between different navigation bar styles while pushing or popping a view controller for all orientations. And you don't need to write any line of code for it, it all happens automatically. -
Whisper
:mega: Whisper is a component that will make the task of display messages and in-app notifications simple. It has three different views inside -
CircleMenu
:octocat: ⭕️ CircleMenu is a simple, elegant UI menu with a circular layout and material design animations. Swift UI library made by @Ramotion -
RazzleDazzle
A simple keyframe-based animation framework for iOS, written in Swift. Perfect for scrolling app intros. -
PaperOnboarding
:octocat: PaperOnboarding is a material design UI slider. Swift UI library by @Ramotion
InfluxDB - Power Real-Time Data Analytics at Scale

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of MediaBrowser or a related project?
README

Introduction
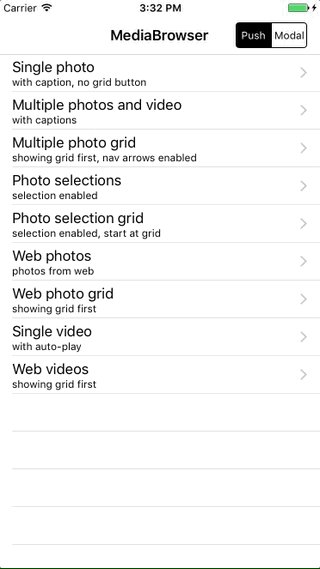
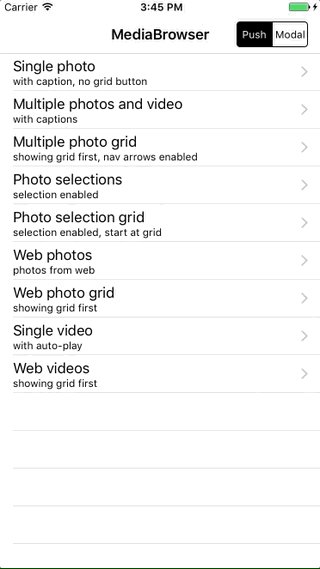
🏞 MediaBrowser can display one or more images or videos by providing either UIImage objects, PHAsset objects, or URLs to library assets, web images/videos or local files. MediaBrowser handles the downloading and caching of photos from the web seamlessly. Photos can be zoomed and panned, and optional (customisable) captions can be displayed. This can also be used to allow the user to select one or more photos using either the grid or main image view.
Also, MediaBrowser use latest SDWebImage version for caching, motivated by MWPhotoBrowser
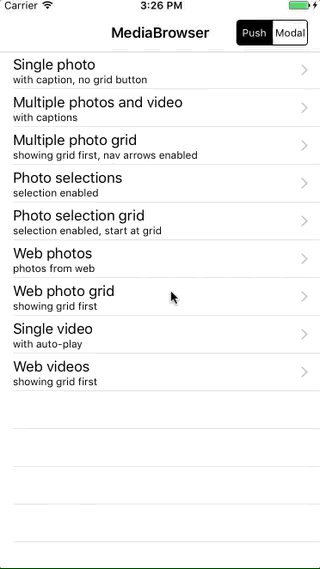
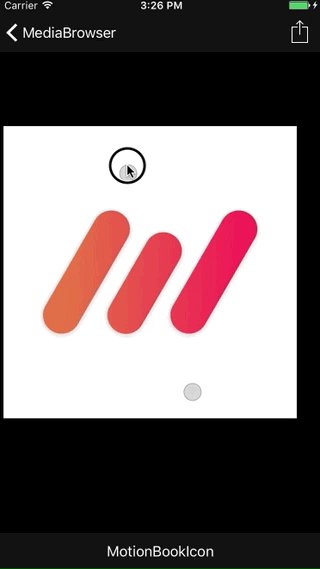
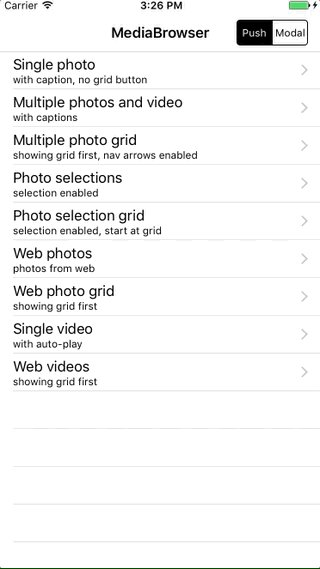
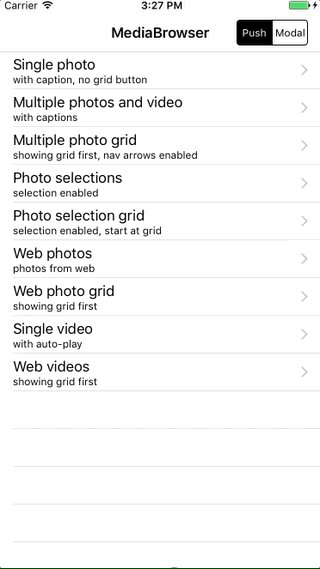
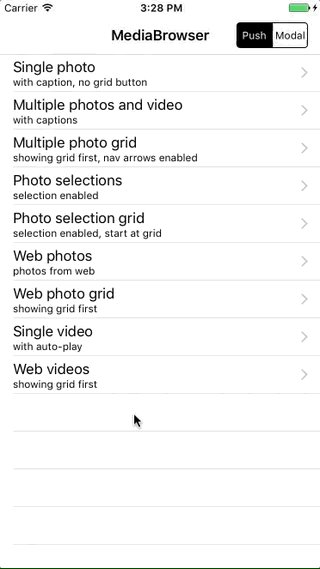
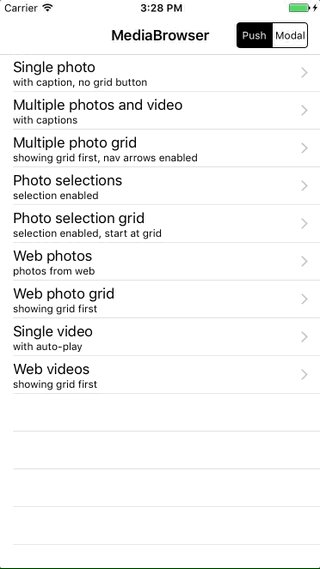
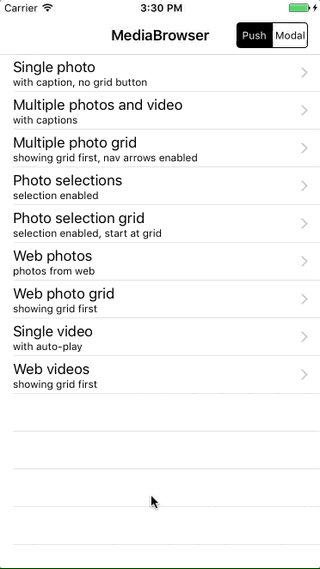
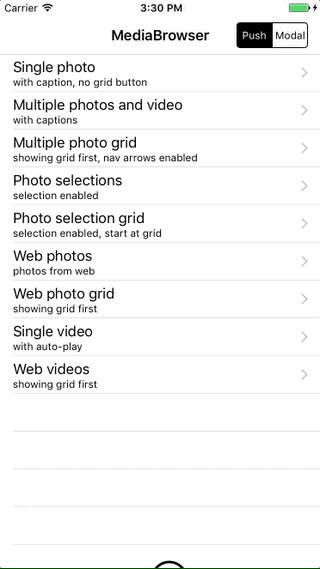
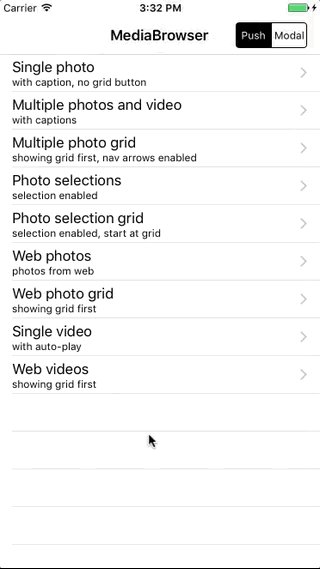
| Single Photo | Multiple Photos And Video |
|---|---|
 |
 |
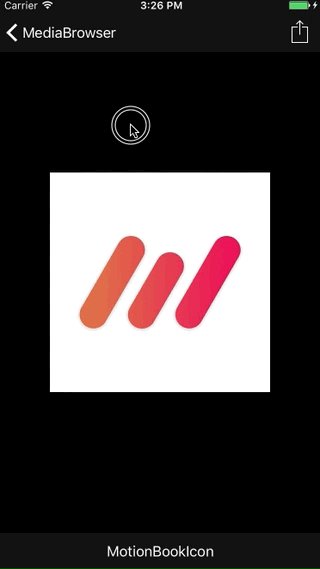
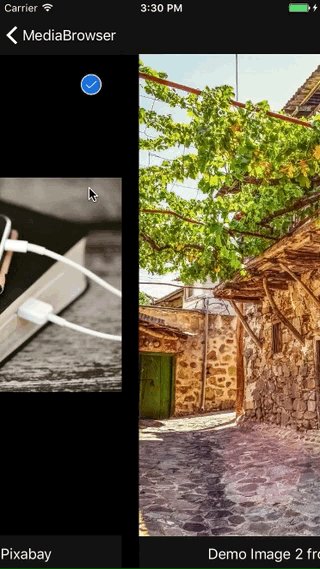
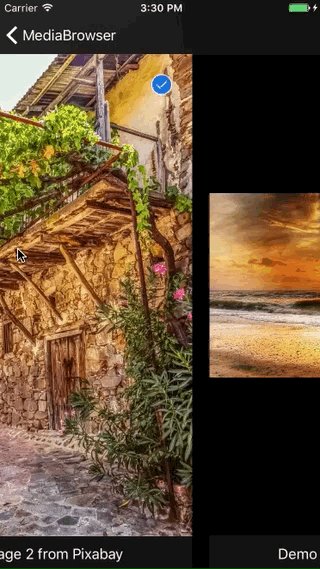
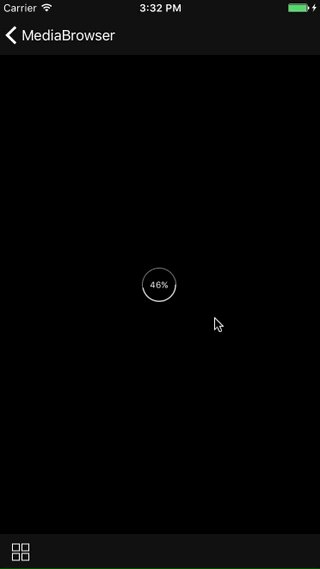
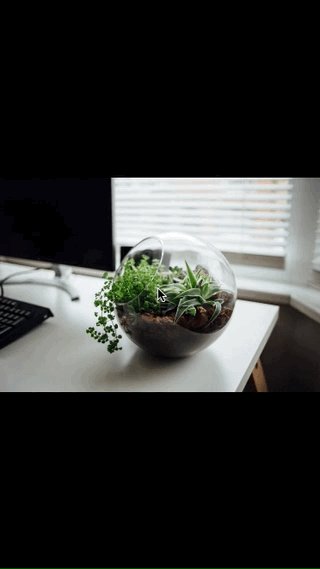
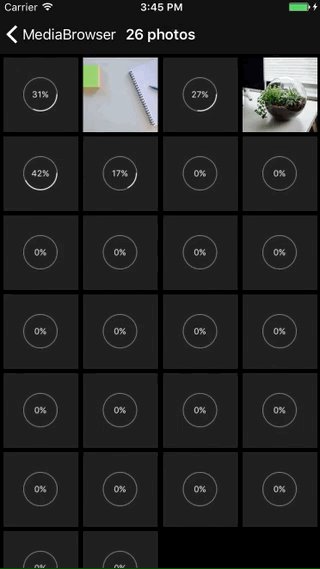
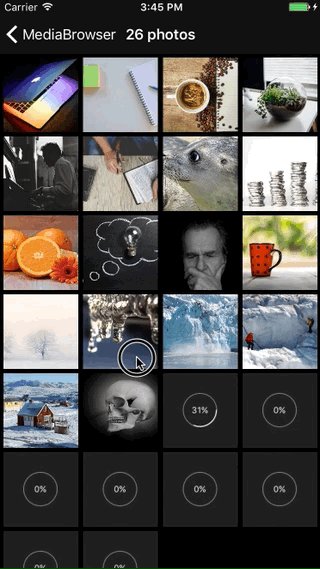
| Multiple Photo Grid | Multiple Photo Selection |
 |
 |
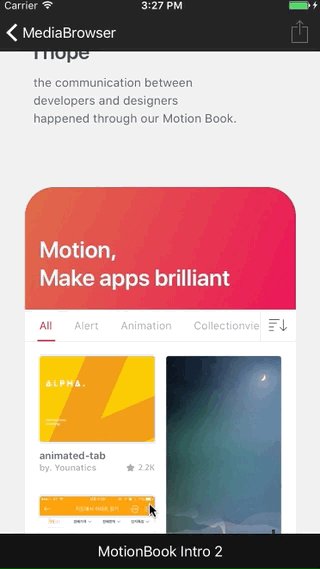
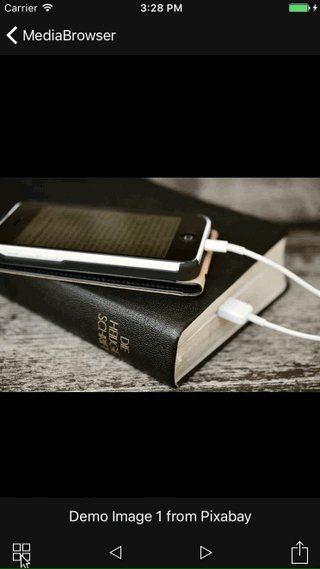
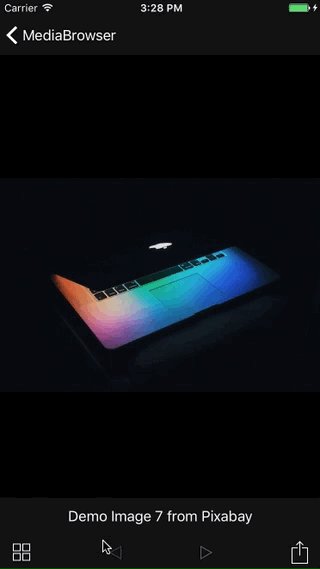
| Web Photos | Web Photos Grid |
 |
 |
Requirements
MediaBrowser is written in Swift 5.0 Compatible with iOS 8.0+
Usage
Basic
Get MediaBrowser and set MediaBrowserDelegate
let browser = MediaBrowser(delegate: self)
self.navigationController?.pushViewController(browser, animated: true)
//MediaBrowserDelegate
func numberOfMedia(in mediaBrowser: MediaBrowser) -> Int {
return mediaArray.count
}
func media(for mediaBrowser: MediaBrowser, at index: Int) -> Media {
if index < mediaArray.count {
return mediaArray[index]
}
return DemoData.localMediaPhoto(imageName: "MotionBookIcon", caption: "Photo at index is Wrong")
}
Advanced
is the best place to start!
You can also see all usage in demo project.
| Property | Type |
|---|---|
navigationBarTranslucent |
Bool |
navigationBarTextColor |
UIColor |
navigationBarTintColor |
UIColor |
statusBarStyle |
UIStatusBarStyle |
toolbarTextColor |
UIColor |
toolbarBarTintColor |
UIColor |
toolbarBackgroundColor |
UIColor |
hasBelongedToViewController |
Bool |
isVCBasedStatusBarAppearance |
Bool |
statusBarShouldBeHidden |
Bool |
displayActionButton |
Bool |
leaveStatusBarAlone |
Bool |
performingLayout |
Bool |
rotating |
Bool |
viewIsActive |
Bool |
didSavePreviousStateOfNavBar |
Bool |
skipNextPagingScrollViewPositioning |
Bool |
viewHasAppearedInitially |
Bool |
currentGridContentOffset |
CGPoint |
zoomPhotosToFill |
Bool |
displayMediaNavigationArrows |
Bool |
displaySelectionButtons |
Bool |
alwaysShowControls |
Bool |
enableGrid |
Bool |
enableSwipeToDismiss |
Bool |
startOnGrid |
Bool |
autoPlayOnAppear |
Bool |
hideControlsOnStartup |
Bool |
delayToHideElements |
TimeInterval |
captionAlpha |
CGFloat |
toolbarAlpha |
CGFloat |
loadingIndicatorInnerRingColor |
UIColor |
loadingIndicatorOuterRingColor |
UIColor |
loadingIndicatorInnerRingWidth |
CGFloat |
loadingIndicatorOuterRingWidth |
CGFloat |
loadingIndicatorFont |
UIFont |
loadingIndicatorFontColor |
UIColor |
loadingIndicatorShouldShowValueText |
Bool |
mediaSelectedOnIcon |
UIImage? |
mediaSelectedOffIcon |
UIImage? |
mediaSelectedGridOnIcon |
UIImage? |
mediaSelectedGridOffIcon |
UIImage? |
preCachingEnabled |
Bool |
cachingImageCount |
Int |
placeholderImage |
(image: UIImage, isAppliedForAll: Bool)? |
| Method | Explanation |
|---|---|
setCurrentIndex(at index: Int) |
Set current indexPath when start. Also, set first before preCachingEnabled |
| Delegate | Explanation |
|---|---|
func numberOfMedia(in mediaBrowser: MediaBrowser) -> Int |
Required protocol to use MediaBrowser. return media count |
func media(for mediaBrowser: MediaBrowser, at index: Int) -> Media |
Required protocol to use MediaBrowser. return media |
func mediaBrowserDidFinishModalPresentation(mediaBrowser: MediaBrowser) |
Optional protocol to mediaBrowser Did Finish Modal Presentation |
func thumbnail(for mediaBrowser: MediaBrowser, at index: Int) -> Media |
Optional protocol to show thumbnail. return media. Recommand small size |
func captionView(for mediaBrowser: MediaBrowser, at index: Int) -> MediaCaptionView? |
Optional protocol to show captionView. return MediaCaptionView. |
func didDisplayMedia(at index: Int, in mediaBrowser: MediaBrowser) |
Optional protocol when need callback |
func actionButtonPressed(at photoIndex: Int, in mediaBrowser: MediaBrowser) |
Optional protocol when need callback about action button |
func isMediaSelected(at index: Int, in mediaBrowser: MediaBrowser) -> Bool |
Optional protocol when need callback about isMediaSelected |
func mediaDid(selected: Bool, at index: Int, in mediaBrowser: MediaBrowser) |
Optional protocol when need callback about media selection |
func title(for mediaBrowser: MediaBrowser, at index: Int) -> String? |
Optional protocol for title |
Installation
Cocoapods
pod 'MediaBrowser'
Carthage
github "younatics/MediaBrowser"
References
Please tell me or make pull request if you use this library in your application :)
Updates
See CHANGELOG for details
Author
License
MediaBrowser is available under the MIT license. See the LICENSE file for more info.
*Note that all licence references and agreements mentioned in the MediaBrowser README section above
are relevant to that project's source code only.
