PPAssetsActionController alternatives and similar libraries
Based on the "UI" category.
Alternatively, view PPAssetsActionController alternatives based on common mentions on social networks and blogs.
-
Animated Tab Bar
:octocat: RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion -
FSPagerView
FSPagerView is an elegant Screen Slide Library. It is extremely helpful for making Banner View、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders. -
JTAppleCalendar
The Unofficial Apple iOS Swift Calendar View. Swift calendar Library. iOS calendar Control. 100% Customizable -
Pagemenu
A paging menu controller built from other view controllers placed inside a scroll view (like Spotify, Windows Phone, Instagram) -
SwiftEntryKit
SwiftEntryKit is a presentation library for iOS. It can be used to easily display overlays within your iOS apps. -
SwipeCellKit
Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift. -
Alerts Pickers
Advanced usage of UIAlertController and pickers based on it: Telegram, Contacts, Location, PhotoLibrary, Country, Phone Code, Currency, Date... -
Scrollable-GraphView
An adaptive scrollable graph view for iOS to visualise simple discrete datasets. Written in Swift. -
ESTabBarController
:octocat: ESTabBarController is a Swift model for customize UI, badge and adding animation to tabbar items. Support lottie! -
Material Components for iOS
[In maintenance mode] Modular and customizable Material Design UI components for iOS -
SideMenu
Simple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less. -
NotificationBanner
The easiest way to display highly customizable in app notification banners in iOS -
ActiveLabel
UILabel drop-in replacement supporting Hashtags (#), Mentions (@) and URLs (http://) written in Swift -
SlideMenuControllerSwift
iOS Slide Menu View based on Google+, iQON, Feedly, Ameba iOS app. It is written in pure swift. -
PopupDialog
A simple, customizable popup dialog for iOS written in Swift. Replaces UIAlertController alert style. -
TLYShyNavBar
DISCONTINUED. Unlike all those arrogant UINavigationBar, this one is shy and humble! Easily create auto-scrolling navigation bars! -
StarWars.iOS
This component implements transition animation to crumble view-controller into tiny pieces. -
KMNavigationBarTransition
A drop-in universal library helps you to manage the navigation bar styles and makes transition animations smooth between different navigation bar styles while pushing or popping a view controller for all orientations. And you don't need to write any line of code for it, it all happens automatically. -
Whisper
:mega: Whisper is a component that will make the task of display messages and in-app notifications simple. It has three different views inside -
CircleMenu
:octocat: ⭕️ CircleMenu is a simple, elegant UI menu with a circular layout and material design animations. Swift UI library made by @Ramotion -
RazzleDazzle
A simple keyframe-based animation framework for iOS, written in Swift. Perfect for scrolling app intros. -
PaperOnboarding
:octocat: PaperOnboarding is a material design UI slider. Swift UI library by @Ramotion
WorkOS - The modern identity platform for B2B SaaS

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of PPAssetsActionController or a related project?
README
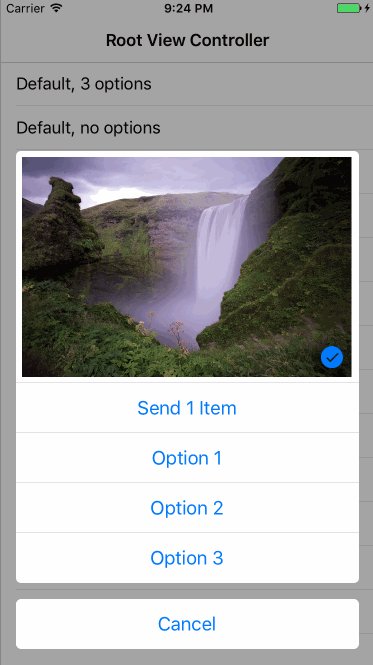
PPAssetsActionController
Play with me ▶️🖐
If you want to play with me, just tap here and enjoy! 🎩🕴
Show me 🎪

Try me 📲
The easiest way to try me (make sure you read Requirements section first):
pod try PPAssetsActionController
Requirements 🖥
How to use me 🔩
It's super easy to start using PPAssetsActionController.
Make sure to checkout example project that features quite a few usecases
All you need to do is:
import PPAssetsActionController
func presentAssetsActionController() {
let assetsPicker = PPAssetsActionController(with: [])
present(assetsPicker, animated: true, completion: nil)
}
If you want to present couple of options, you do:
import PPAssetsActionController
func presentAssetsActionController() {
let options = [
PPOption(withTitle: option1String) { print("my option 1 callback") },
PPOption(withTitle: option2String) { print("my option 2 callback") }
]
let assetsPicker = PPAssetsActionController(with: options)
present(assetsPicker, animated: true, completion: nil)
}
If you want to know what PPAssetsActionController has to say, become it's delegate:
import PPAssetsActionController
class CustomizationsViewController: UITableViewController {
func presentAssetsActionController() {
let options = [
PPOption(withTitle: option1String) { print("my option 1 callback") },
PPOption(withTitle: option2String) { print("my option 2 callback") }
]
let assetsPicker = PPAssetsActionController(with: options)
assetsPicker.delegate = self
present(assetsPicker, animated: true, completion: nil)
}
}
extension CustomizationsViewController: PPAssetsActionControllerDelegate {
/**
Callbacks implementations you're interested in.
*/
}
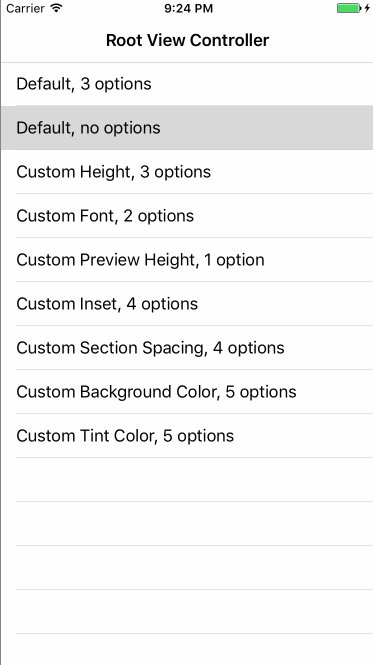
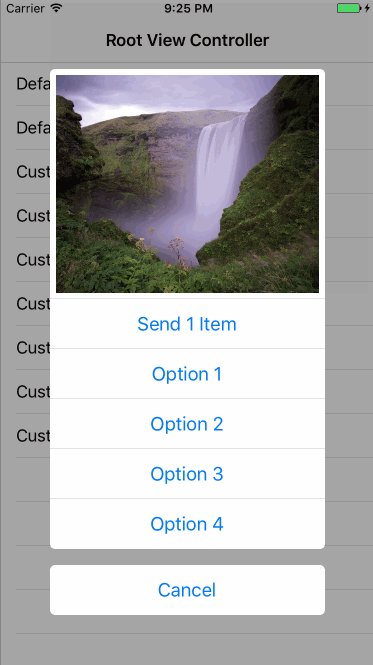
If you want to customize PPAssetsActionController's appearance or behavior check out PPAssetsActionConfig struct and use it like this:
import PPAssetsActionController
func presentAssetsActionController() {
let options = [
PPOption(withTitle: option1String) { print("my option 1 callback") },
PPOption(withTitle: option2String) { print("my option 2 callback") }
]
var config = PPAssetsActionConfig()
config.tintColor = UIColor.magenta
let assetsPicker = PPAssetsActionController(with: options, aConfig: config)
present(assetsPicker, animated: true, completion: nil)
}
Localization 💪
Example project features complete localization to russian language including plurals.
If you want to check it out just run PPAssetsActionController_Example_Rus scheme.
For more info I suggest to check out this nice tutorial by Quentin Zervaas.
The article will put you up to speed with all intricacies of localization in no time.
Example 🚀
To run the example project, clone the repo, and run pod install from the Example directory first.
Installation 🤖
PPAssetsActionController is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'PPAssetsActionController'
PPAssetsActionController is also available through Carthage. Add the following line to your Cartfile:
github "pantuspavel/PPAssetsActionController"
Developer Setup 🤓
To open the project:
git clone [email protected]:pantuspavel/PPAssetsActionController.git
cd PPAssetsActionController
bundle
cd Example
pod install
open PPAssetsActionController.xcworkspace
Tests 🐛
To run automation tests you need to set up simulator and load assets first.
cd PPAssetsActionController
./.setup_sim.sh "name=iPad Air 2,OS=10.1" // See setup_sim.sh to discover all supported simulators.
When script finished go to Xcode and select just created simulator (assets-vs-ipad-ios10 for iPad version).
Press command+U, enjoy!
Required Info.plist keys 🔑
If you're using PPAssetsActionController on iOS10 you need to declare NSPhotoLibraryUsageDescription, NSMicrophoneUsageDescription, NSCameraUsageDescription keys in your application's Info.plist or your app will crash on launch. For example refer to Example project's Info.plist. For more info read this article.
Feedback 👌
Feedback is very welcome. If you have an idea in mind don't hesitate to ping me on twitter @pantusp or here.
Contributions are very welcome and encouraged. If you have something to say file an issue or open a PR to start a conversation going.
Author 👋
Pavel Pantus, @pantusp, [email protected]
License 📖
PPAssetsActionController is available under the MIT license. See the LICENSE file for more info.
*Note that all licence references and agreements mentioned in the PPAssetsActionController README section above
are relevant to that project's source code only.







