UITextField-Navigation alternatives and similar libraries
Based on the "UI" category.
Alternatively, view UITextField-Navigation alternatives based on common mentions on social networks and blogs.
-
Animated Tab Bar
:octocat: RAMAnimatedTabBarController is a Swift UI module library for adding animation to iOS tabbar items and icons. iOS library made by @Ramotion -
JTAppleCalendar
The Unofficial Apple iOS Swift Calendar View. Swift calendar Library. iOS calendar Control. 100% Customizable -
FSPagerView
FSPagerView is an elegant Screen Slide Library. It is extremely helpful for making Banner View、Product Show、Welcome/Guide Pages、Screen/ViewController Sliders. -
Pagemenu
A paging menu controller built from other view controllers placed inside a scroll view (like Spotify, Windows Phone, Instagram) -
SwiftEntryKit
SwiftEntryKit is a presentation library for iOS. It can be used to easily display overlays within your iOS apps. -
Alerts Pickers
Advanced usage of UIAlertController and pickers based on it: Telegram, Contacts, Location, PhotoLibrary, Country, Phone Code, Currency, Date... -
SwipeCellKit
Swipeable UITableViewCell/UICollectionViewCell based on the stock Mail.app, implemented in Swift. -
SideMenu
Simple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less. -
Scrollable-GraphView
An adaptive scrollable graph view for iOS to visualise simple discrete datasets. Written in Swift. -
ESTabBarController
:octocat: ESTabBarController is a Swift model for customize UI, badge and adding animation to tabbar items. Support lottie! -
Material Components for iOS
[In maintenance mode] Modular and customizable Material Design UI components for iOS -
ActiveLabel
UILabel drop-in replacement supporting Hashtags (#), Mentions (@) and URLs (http://) written in Swift -
NotificationBanner
The easiest way to display highly customizable in app notification banners in iOS -
SlideMenuControllerSwift
iOS Slide Menu View based on Google+, iQON, Feedly, Ameba iOS app. It is written in pure swift. -
TLYShyNavBar
DISCONTINUED. Unlike all those arrogant UINavigationBar, this one is shy and humble! Easily create auto-scrolling navigation bars! -
PopupDialog
A simple, customizable popup dialog for iOS written in Swift. Replaces UIAlertController alert style. -
Siren
DISCONTINUED. Notify users when a new version of your app is available and prompt them to upgrade. -
StarWars.iOS
This component implements transition animation to crumble view-controller into tiny pieces. -
KMNavigationBarTransition
A drop-in universal library helps you to manage the navigation bar styles and makes transition animations smooth between different navigation bar styles while pushing or popping a view controller for all orientations. And you don't need to write any line of code for it, it all happens automatically. -
Whisper
:mega: Whisper is a component that will make the task of display messages and in-app notifications simple. It has three different views inside -
PaperOnboarding
:octocat: PaperOnboarding is a material design UI slider. Swift UI library by @Ramotion -
CircleMenu
:octocat: ⭕️ CircleMenu is a simple, elegant UI menu with a circular layout and material design animations. Swift UI library made by @Ramotion -
RazzleDazzle
A simple keyframe-based animation framework for iOS, written in Swift. Perfect for scrolling app intros.
Sevalla - Deploy and host your apps and databases, now with $50 credit!

* Code Quality Rankings and insights are calculated and provided by Lumnify.
They vary from L1 to L5 with "L5" being the highest.
Do you think we are missing an alternative of UITextField-Navigation or a related project?
README
' __________________ _______ _________ _______ _________ _______ _ ______
' |\ /|\__ __/\__ __/( ____ \|\ /|\__ __/( ____ \\__ __/( ____ \( \ ( __ \
' | ) ( | ) ( ) ( | ( \/( \ / ) ) ( | ( \/ ) ( | ( \/| ( | ( \ )
' | | | | | | | | | (__ \ (_) / | | | (__ | | | (__ | | | | ) |
' | | | | | | | | | __) ) _ ( | | | __) | | | __) | | | | | |
' | | | | | | | | | ( / ( ) \ | | | ( | | | ( | | | | ) |
' | (___) |___) (___ | | | (____/\( / \ ) | | | ) ___) (___| (____/\| (____/\| (__/ )
' (_______)\_______/ )_( (_______/|/ \| )_( |/ \_______/(_______/(_______/(______/
'
' _ _______ _________ _______ _______ __________________ _______ _
' ( ( /|( ___ )|\ /|\__ __/( ____ \( ___ )\__ __/\__ __/( ___ )( ( /|
' | \ ( || ( ) || ) ( | ) ( | ( \/| ( ) | ) ( ) ( | ( ) || \ ( |
' | \ | || (___) || | | | | | | | | (___) | | | | | | | | || \ | |
' | (\ \) || ___ |( ( ) ) | | | | ____ | ___ | | | | | | | | || (\ \) |
' | | \ || ( ) | \ \_/ / | | | | \_ )| ( ) | | | | | | | | || | \ |
' | ) \ || ) ( | \ / ___) (___| (___) || ) ( | | | ___) (___| (___) || ) \ |
' |/ )_)|/ \| \_/ \_______/(_______)|/ \| )_( \_______/(_______)|/ )_)
'
UITextField-Navigation
Description
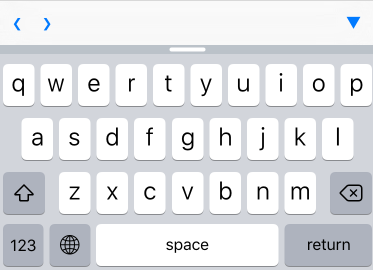
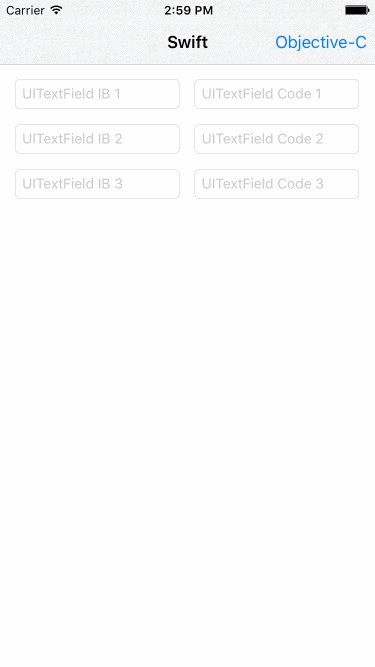
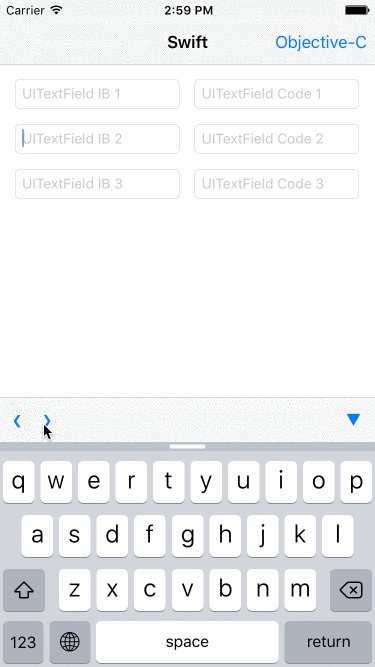
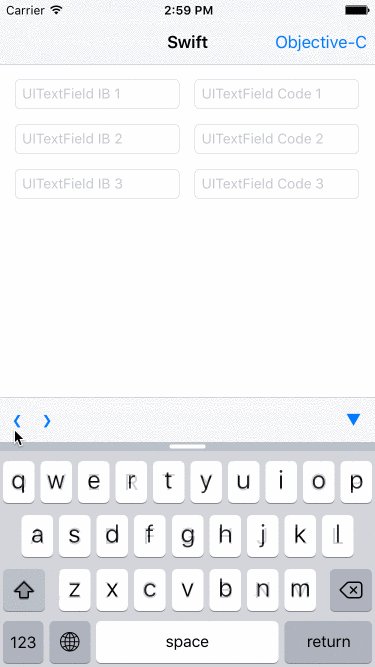
UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields and UITextViews. It allows you to specify a next field either on the Interface Builder or programmatically. Then, you can access next and previous fields of each UITextField or UITextView easily.
The UI is highly customizable. RTL languages are supported.
To run the example project:
pod try UITextField-Navigation



Usage
Basic
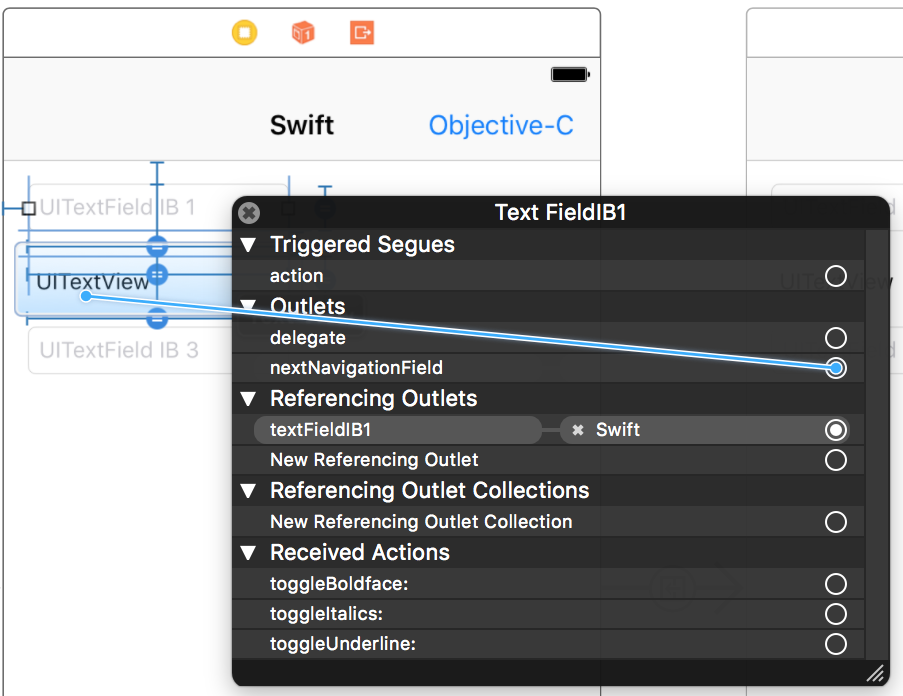
You can set the nextNavigationField property for each UITextField and UITextView either on the Interface Builder or programmatically. The previousNavigationField property will be set on the other UITextField or UITextView automatically for you.
Example:
import UITextField_Navigation
...
let textField = UITextField()
let textView = UITextView()
textField.nextNavigationField = textView
assert(textView == textField.nextNavigationField)
assert(textField == textView.previousNavigationField)
Please note that the nextNavigationField and previousNavigationField properties are not retained.
Capturing taps
To capture taps on the next, previous and done buttons, assign a delegate to your NavigationField, which is a UITextField or UITextView, also either on the Interface Builder or programmatically. Then implement the NavigationFieldDelegate protocol (in addition to the UITextFieldDelegate or UITextViewDelegate protocol) for the delegate.
Please note that you have to explicitly declare that the delegate conforms to the NavigationFieldDelegate protocol to make it work.
Swift:
import UIKit
import UITextField_Navigation
...
extension ViewController: NavigationFieldDelegate { // explicitly protocol conforming declaration
func navigationFieldDidTapPreviousButton(_ navigationField: NavigationField) {
navigationField.previousNavigationField?.becomeFirstResponder()
// your custom work
}
func navigationFieldDidTapNextButton(_ navigationField: NavigationField) {
navigationField.nextNavigationField?.becomeFirstResponder()
// your custom work
}
func navigationFieldDidTapDoneButton(_ navigationField: NavigationField) {
navigationField.resignFirstResponder()
// your custom work
}
}
Objective-C:
@import UITextField_Navigation;
#import "ViewController.h"
@interface ViewController () <NavigationFieldDelegate> // explicitly protocol conforming declaration
...
#pragma mark - NavigationFieldDelegate
- (void)navigationFieldDidTapPreviousButton:(id<NavigationField>)navigationField {
[navigationField.previousNavigationField becomeFirstResponder];
// your custom work
}
- (void)navigationFieldDidTapNextButton:(id<NavigationField>)navigationField {
[navigationField.nextNavigationField becomeFirstResponder];
// your custom work
}
- (void)navigationFieldDidTapDoneButton:(id<NavigationField>)navigationField {
[navigationField resignFirstResponder];
// your custom work
}
Set button titles
The titles of the previous, next and done buttons can be modified for each instant by setting the title property of each corresponding button.
navigationField.navigationFieldToolbar?.previousButton.title = "Previous"
navigationField.navigationFieldToolbar?.nextButton.title = "Next"
navigationField.navigationFieldToolbar?.doneButton.title = "Dismiss"
Or they can be set globally for all instances using Config.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
UITextField_Navigation.Config.previousButtonTitle = "Previous"
UITextField_Navigation.Config.nextButtonTitle = "Next"
UITextField_Navigation.Config.doneButtonTitle = "Done"
return true
}
UI Customization
Using UIAppearance
Modify the appearance proxy of the NavigationFieldToolbar and NavigationFieldToolbarButtonItem classes to customize the navigation view's UI for all fields.
NavigationFieldToolbar.appearance().barStyle = .black
NavigationFieldToolbar.appearance().backgroundColor = .purple
if #available(iOS 11.0, *) {
UIButton.appearance(whenContainedInInstancesOf: [NavigationFieldToolbar.self]).tintColor = .white
} else {
NavigationFieldToolbarButtonItem.appearance().tintColor = .white
}

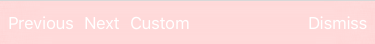
Directly and adding more buttons
Alternatively, you can directly modify the UI of each navigation view by accessing the navigationFieldToolbar property of a UITextField or UITextView.
...
navigationField.navigationFieldToolbar?.barStyle = .default
navigationField.navigationFieldToolbar?.backgroundColor = .red
// Add a custom button
let customButton = UIBarButtonItem(title: "Custom", style: .plain, target: nil, action: nil)
let flexibleSpace = UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: nil, action: nil)
navigationField.navigationFieldToolbar?.items = [navigationField.navigationFieldToolbar!.previousButton, navigationField.navigationFieldToolbar!.nextButton, customButton, flexibleSpace, navigationField.navigationFieldToolbar!.doneButton]

Installation
Carthage
Add the line below to your Cartfile:
github "T-Pham/UITextField-Navigation"
CocoaPods
Add the line below to your Podfile:
pod 'UITextField-Navigation'
Manually
- Download and drop
/UITextField-Navigation/Classesfolder in your project. - Congratulations!
Compatibility
- Swift 4, 5: please use the latest version
- Swift 3: please use version 3.0.0
- Swift 2: please use version 1.4.3
Apps that use UITextField-Navigation
Hello fellow developers. I can see that the library has been adopted in some apps. If your app also uses the library, it would be great if you can share it here. Please add it to the list below. Thanks!
License
UITextField-Navigation is available under the MIT license. See the [LICENSE](LICENSE) file for more info.
*Note that all licence references and agreements mentioned in the UITextField-Navigation README section above
are relevant to that project's source code only.








 ](LICENSE)
](LICENSE)

